はじめに
こんにちは。近藤です。
今回は1つのグラフで表示するメジャーを動的に切り替える方法をご紹介します。
1つのグラフを様々なメジャーを見ることができる為、前回と同じく似たようなグラフを作る必要がなく、ダッシュボードをシンプルにすることができます。
手順は以下となります。
手順
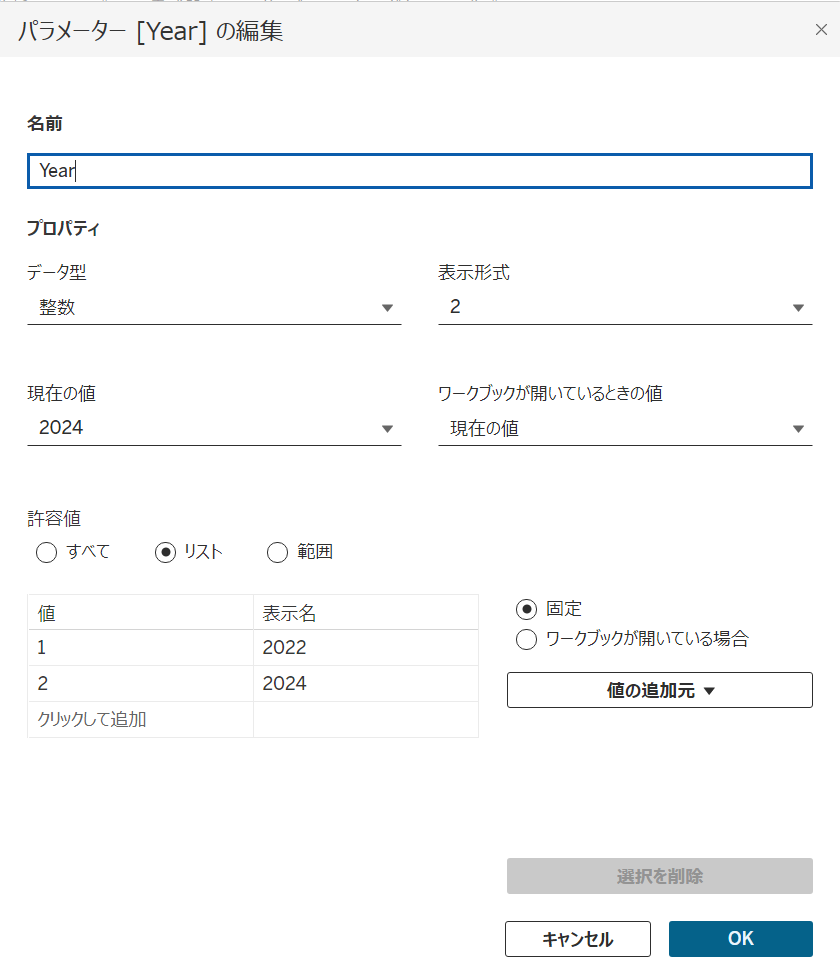
①パラメーターの作成
データ型は整数、許容値はリストにしてください。リストには、グラフに表示するメジャーを追加してください。
リストの値は何でも構いませんが、表示名はわかりやすい名称にしてください。

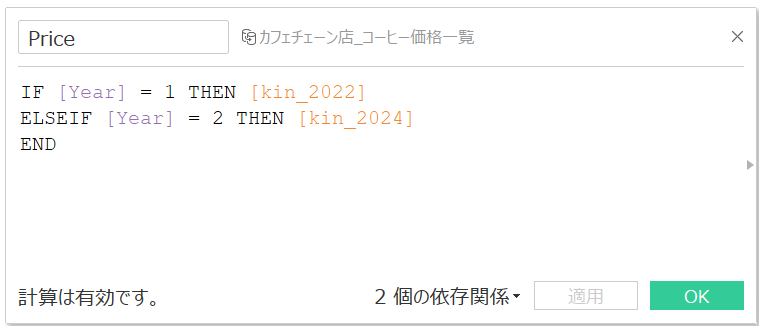
②切替用の計算フィールドの作成
パラメーターを切り替えることでグラフの表示内容も変更するために以下のような計算フィールドを作成します。CASE式でもIF文でも構いません。
①で作成したパラメーターの値と対応するメジャーを記載してください。

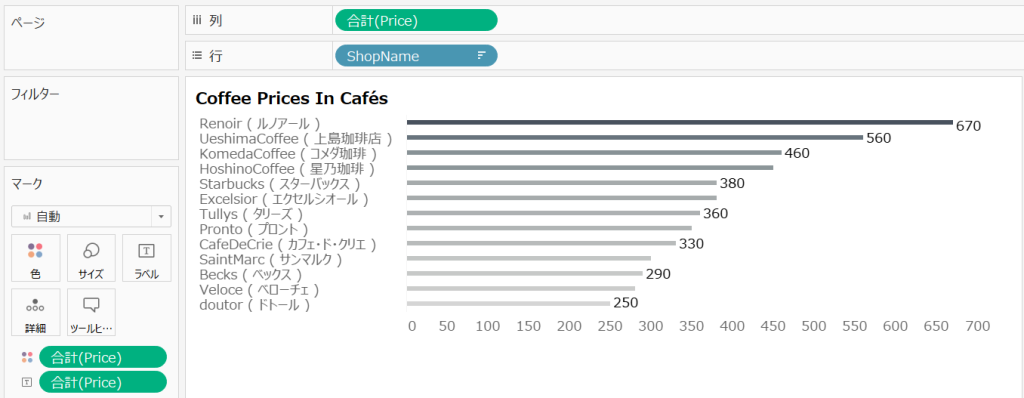
③グラフの作成
今回は、カフェチェーン店の1杯あたりのコーヒーの金額の一覧を可視化します。②で作成した計算フィールドを列や行に設定してください。

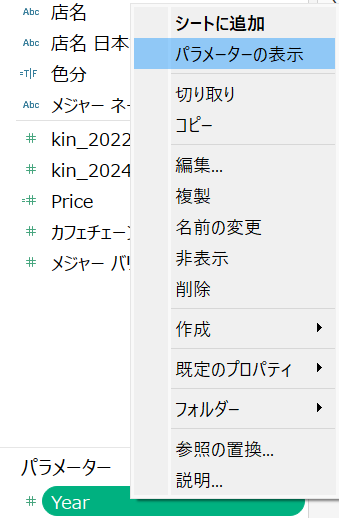
①で作成したパラメーターを表示してください。

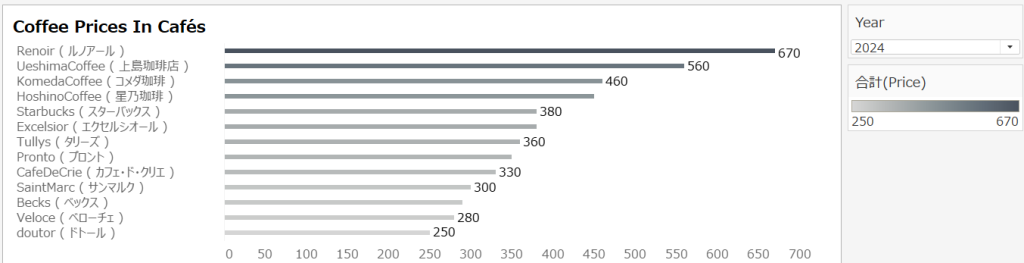
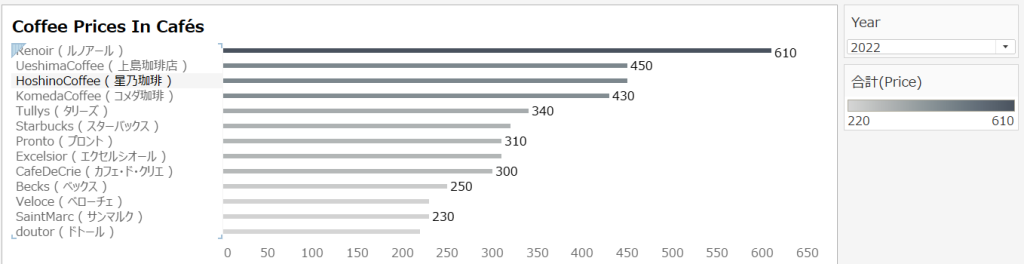
パラメーターを変更することで1つのグラフで表示するメジャーを以下のように切り替えることができます。
Year=2024

Year=2022

終わりに
今回ご紹介した本ブログにご興味をお持ちになられましたら、技術支援やカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も定期的に更新を行ってまいります。