はじめに
こんにちは。近藤です。
今回は1つのグラフで表示するディメンション(切り口)を切り替える方法をご紹介します。
1つのグラフを様々な切り口で見ることができる為、似たようなグラフを作る必要がなく、ダッシュボードをシンプルにすることができます。
ただ、PowerPointなどで出力する際にはいずれかの切り口しか表示できない為、注意してください。
手順は以下となります。
手順
①パラメーターの作成
データ型は整数、許容値はリストにしてください。リストには、グラフに表示するディメンション(切り口)を追加してください。
リストの値は何でも構いませんが、表示名はわかりやすい名称にしてください。

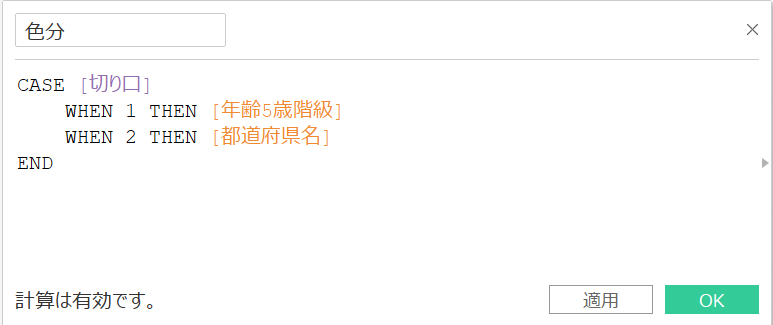
②切替用の計算フィールドの作成
パラメーターを切り替えることでグラフの表示内容も変更するために以下のような計算フィールドを作成します。CASE式でもIF文でも構いません。
①で作成したパラメーターの値と対応するディメンションを記載してください。

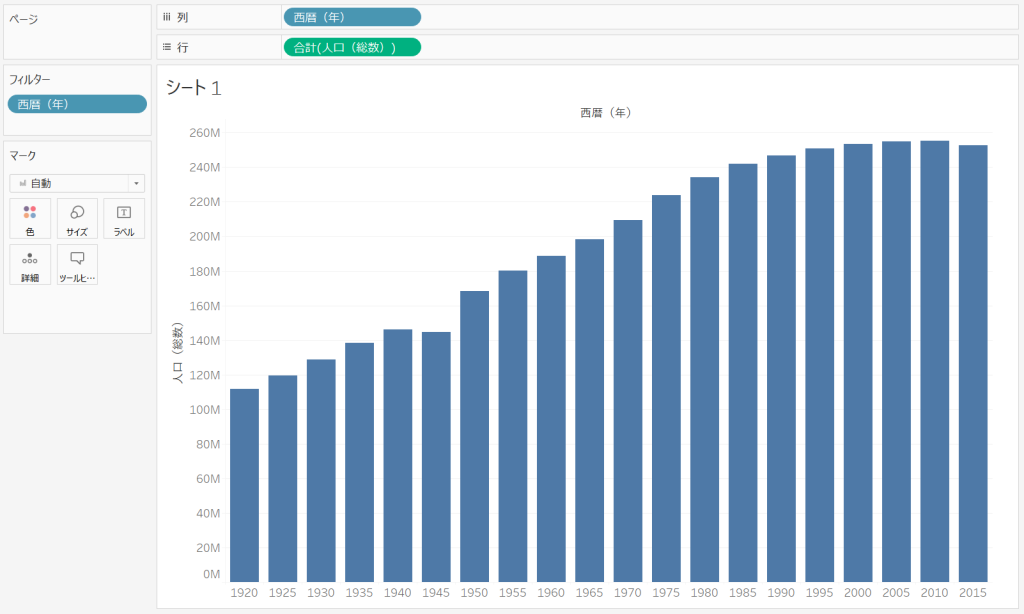
③グラフの作成
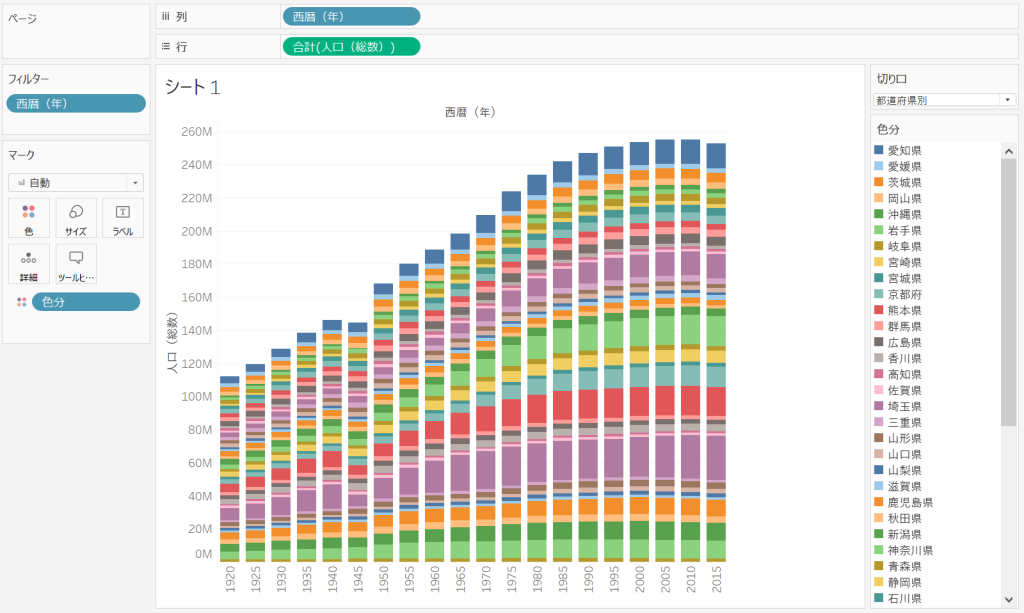
今回は、切り口ごとにどう人口が推移しているのか確認する為に以下のようなグラフを作成します。

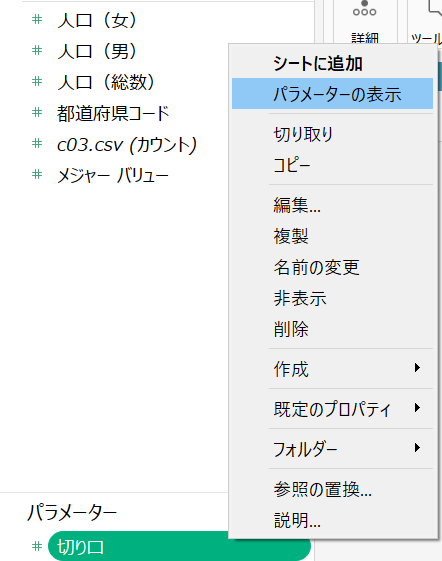
①で作成したパラメーターを表示してください。

次に、マークの色に②で作成した計算フィールドを設定します。

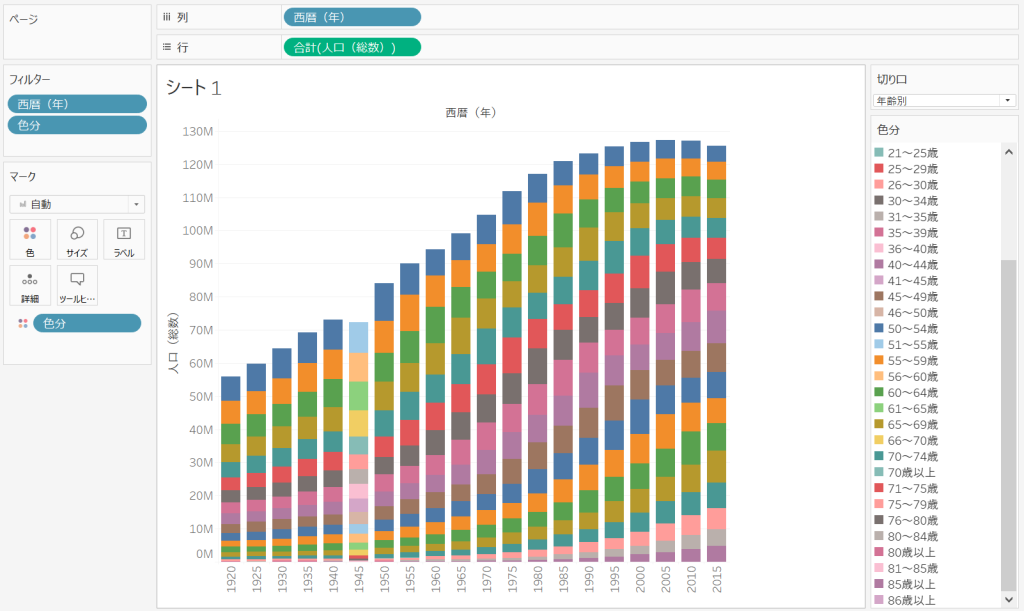
切り口を年齢別に切り替えます。

終わりに
今回ご紹介した本ブログにご興味をお持ちになられましたら、技術支援やカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も定期的に更新を行ってまいります。