はじめに
こんにちは。近藤です。
今回はテキスト表のセルの背景色を設定する手順をご紹介します。
いわゆるヒートマップです。
完成版はこちら
前回の記事はこちら
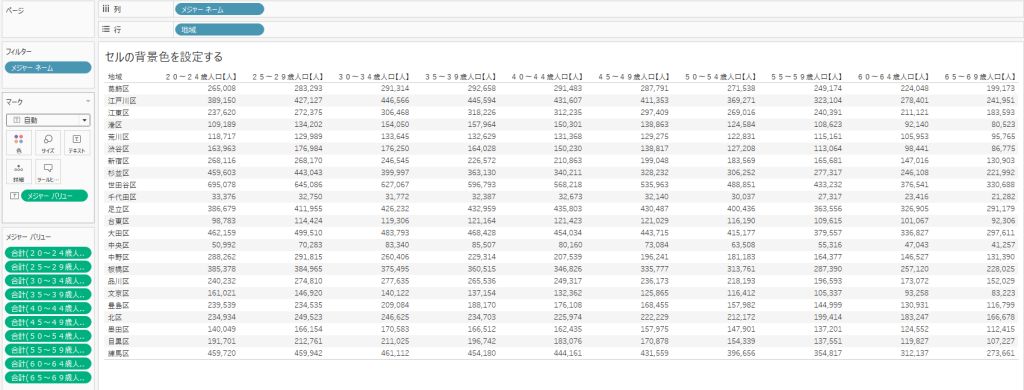
以下のテキスト表を使用します。

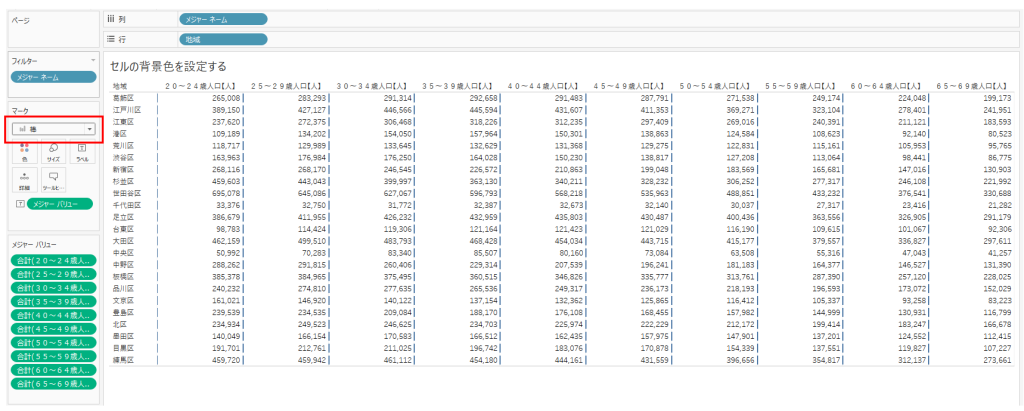
①マークで棒グラフを選択してください。

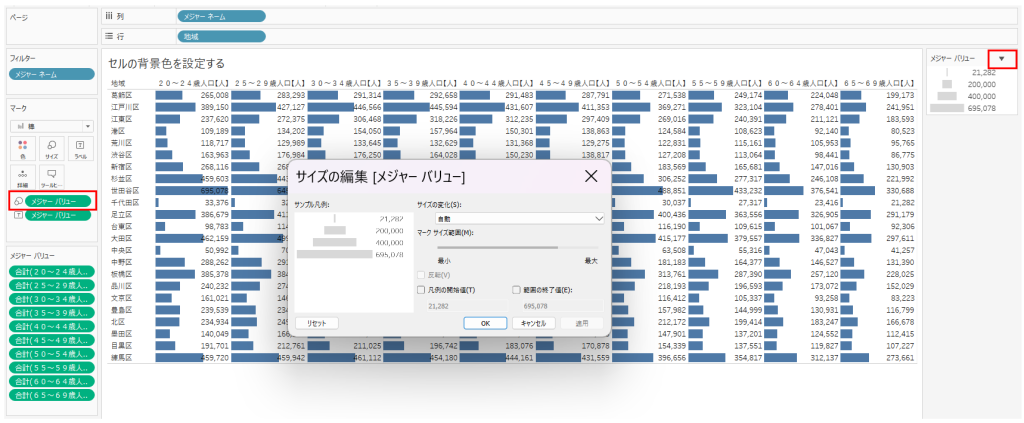
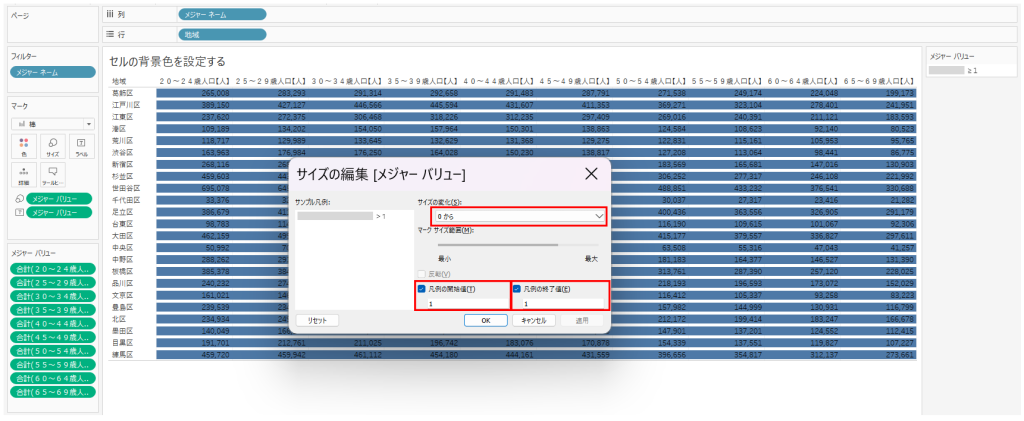
②マークのサイズに表示しているメジャー(※今回はメジャーバリュー)をドラッグ & ドロップし、画面右側に表示されたメジャーバリューの▼をクリックして「サイズの編集」をクリックしてください。

③サイズの変化は「0から」を選択し、凡例の開始値、凡例の終了値をチェックして、どちらも「1」を入力してください。

次は色の設定をします。
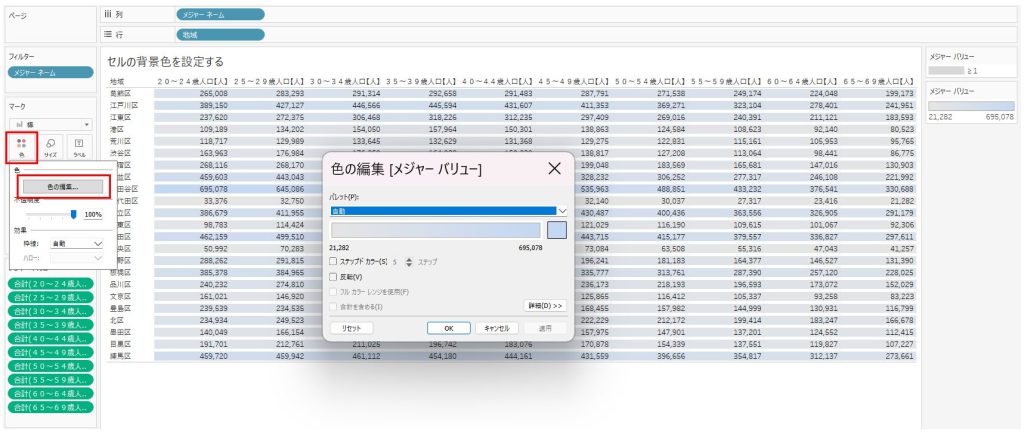
④マークの色に表示しているメジャー(※今回はメジャーバリュー)をドラッグ & ドロップします。続けてマークの色をクリックし、「色の編集」をクリックします。

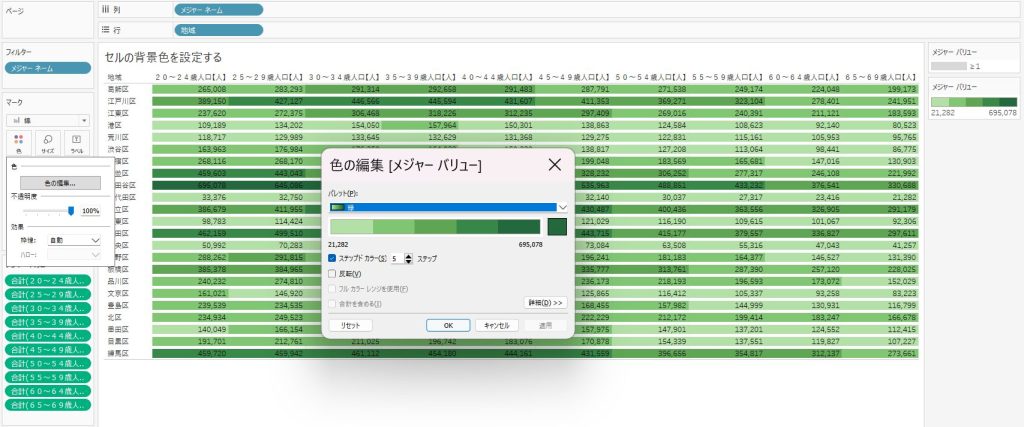
⑤パレット色、ステップドカラーなどを設定してください。

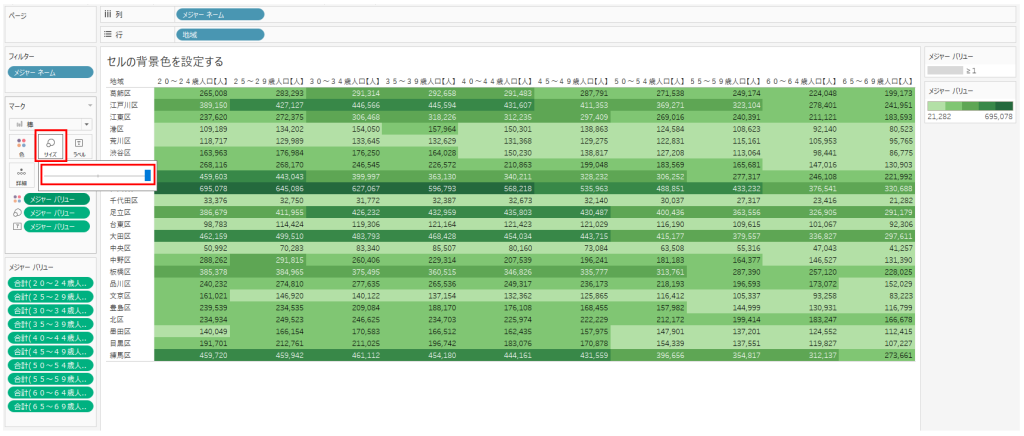
これはどのタイミングでも良いのですが、マークのサイズをクリックして、大きさを最大にしてください。

テキスト表を使用する機会は多くあると思いますので、ぜひ活用してください。
終わりに
今回ご紹介した本ブログにご興味をお持ちになられましたら、技術支援やカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も定期的に更新を行ってまいります。