はじめに
こんにちは。西村です。今回はQiitaでも投稿しておりますが、Power Apps で開発する際の見た目について、それほど時間をかけずにサクッと出来る調整方法についてご紹介します。
シリーズ:
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その① テーマの調整
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その② サイズ調整 基本テクニック
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その③ アプリサイズの調整
キャンバスアプリは最初の設定(デフォルト)でそのまま作成すると、よく見る見た目でおしゃれ感に欠けたり、サイズが大きいと感じたりします。
業務アプリは機能がメインなので見た目の優先度は低くなりがちです。実際、あまりに見た目にこだわりだすと業務要件に関連のない部分で時間を要すことになります。
ですが、ある程度の使いやすいデザインは必要ですし、見栄えするアプリのほうが使っていて気持ちがよいものです。本投稿ではそれほど時間をかけずに見た目を調整する、基本的な操作テクニックでの時短技、および、裏技的な時短技をご紹介します。今回はその③ アプリサイズの調整編です。
※2023.05 バージョン:3.23044.15の内容で、通常のキャンバスアプリを前提に記載しています。
デフォルトのサイズ感
サイズについては、タブレットという前提なので大き目のサイズ感となっています。
主なコントロールのフォントサイズなどは大体以下です。
ボタン:15px、ラベル・入力・コンボなど:13px、日付:14px
→フォームの生成時にできるサイズも同様
アイコンは64×64のサイズ、ギャラリーはメイン20px、サブ18pxなど
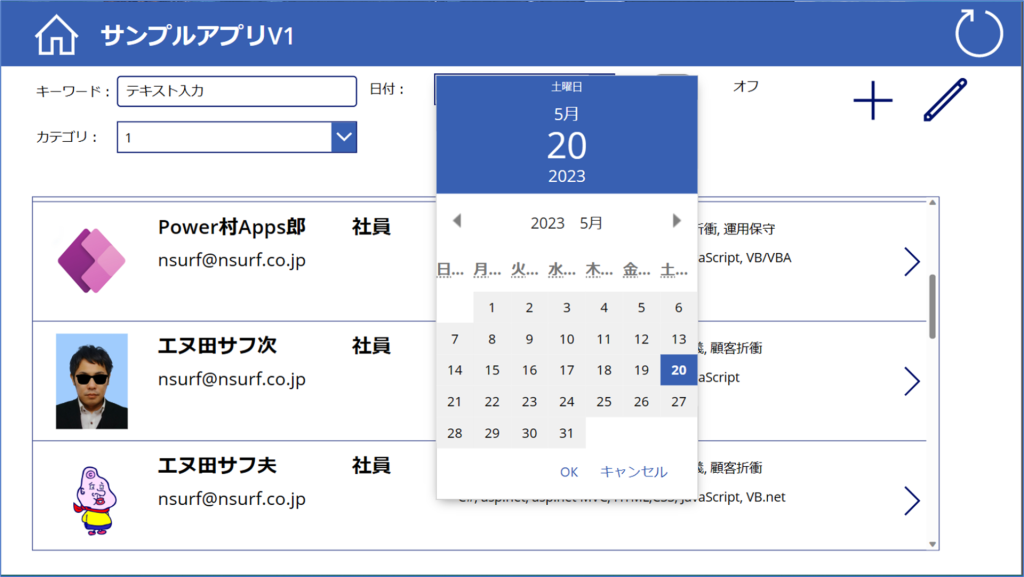
タブレット操作としては大きめがよいということでその前提のサイズ感なのだと思います。アプリ全体のサイズは1366×768になってます。
ただし、Webアプリを作成する前提の場合は少し大きく感じます。配置できるコントロール数もエリアによって限られてきますし、ギャラリーはスクロールせずに表示できる件数も少なめです(デフォルトのままの例では3件程度)また、カレンダーコントロールは顕著で特に大きく感じます。
※新しいモダンコントロール(プレビュー)ではDataverseforTeams版でも使われていた小さいサイズになってます)
次項では、これらを一つ一つサイズ調整しなくても済むテクニックをご紹介します。

画面に合わせてフィットする設定
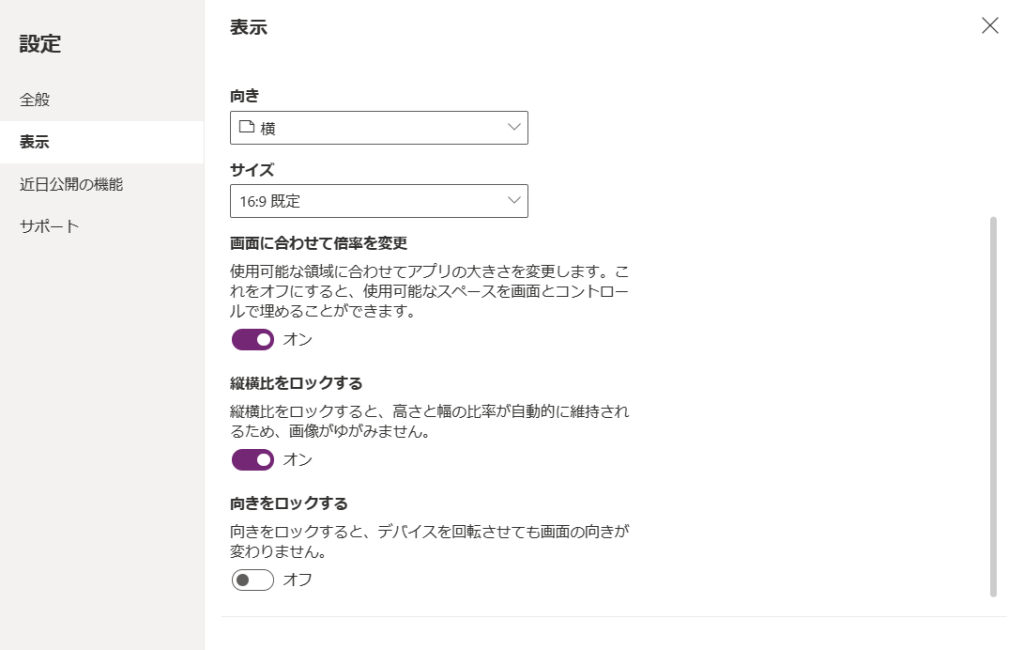
なぜ、1366×768の解像度で大きく見えるかというと、以下の設定が影響しています。
「画面に合わせて倍率を変更」

既定ではこちらの設定がオンになっています。記載通り、使用する画面の大きさに応じて拡大、縮小して表示されます。
既定のサイズ16:9(1366×768)で、1920×1080の解像度のモニターで見た場合は、アプリのウィンドウサイズに応じて拡大されるので、一つ一つが大きくなります。
オフにした場合はレスポンシブ対応が前提
この設定をオフにするとそのままのピクセルで表示されるので、画面の解像度によって表示されるエリアが変わってきます。1920×1080の解像度のモニターで見た場合は右と下が余った感じになります。またフィットする設定とは違い中央にはよってくれません。
幅と高さが固定ではいまいちなので、こちらをオンにする場合は、レスポンシブ対応をする前提となります。
★レスポンシブに関連した記事は以前Qiitaに書いてますのでご参考ください。
レスポンシブ対応を行うのもよいですが、実装にはある程度の知見や手間がかかりますので、通常は画面にフィットする設定のままのほうが手早くアプリ作成が出来ます。

アプリサイズの調整
そこで画面にフィットする設定のままで、アプリ画面の幅と高さを大きくすることで、相対的にコントロールを小さく表示するテクニックをご紹介します。
本手順は既存のコントロールの位置やサイズに影響がありますので、最初の段階で行うのを推奨します。
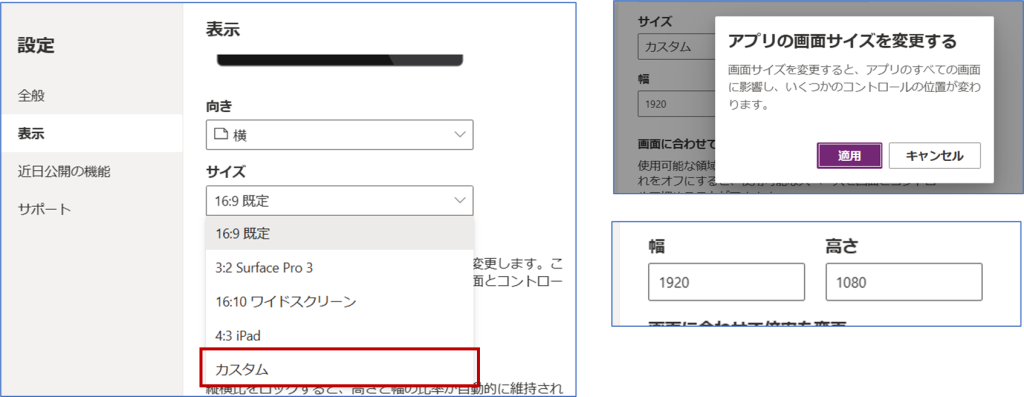
設定 > 表示で「カスタム」を選択して、幅に1920、高さに1080を指定してみます。
この際、変更を適用するとアプリ上のコントロールのサイズなどが自動で調整される影響があるため確認ダイアログが表示されます。

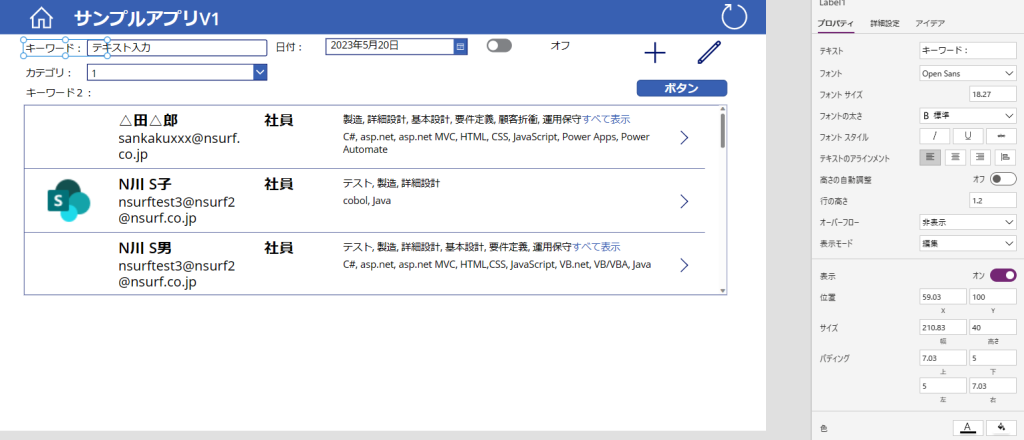
幅、高さそれぞれに値を指定して適用をクリックするとサンプルでは以下のようになりました。
すでにあるコントロールに適用する場合、自動でサイズなどを大きくしますのでフォントサイズが18.27というような小数点込みの値になってしまっています。高さについては下が余った状態になっていました。

アプリサイズを変更した状態で新規作成
上記ではあまり意味がないので画面ごと再作成します。
画面を新規作成し前回同様に各コントロールを追加していきます。この場合、追加されるコントロールのデフォルトのサイズは前回と同じく13px前後となっています。

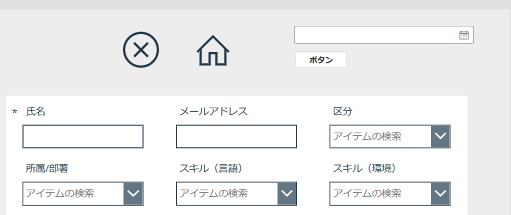
そうすると上記のように同じサイズで配置した場合、かなり余裕があります。ギャラリーもそのままで5行分見えています。アイコンやボタン、カレンダーコントロールもちょうどよい感じのサイズとなっています。スペースに余裕があるので、項目の追加やギャラリー表示内容も追加できます。
フォームへの効果が大きい
アプリサイズの変更は前回の記事で掲載したフォームのサイズ調整に一番効果があります。
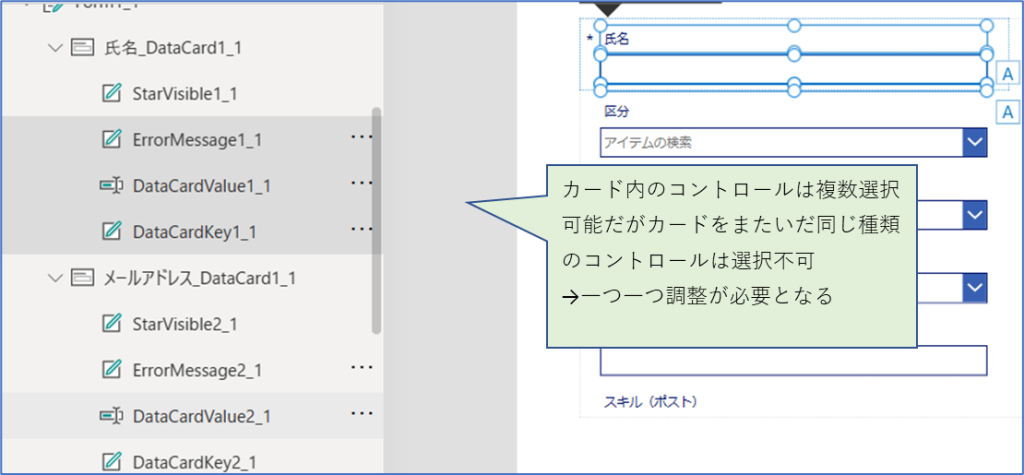
フォームの場合、一気に調整などが出来ないので調整する場合に通常より手間がかかります。
10件前後であればそれほどではありませんが、もし数百近くのある場合などは手を出さないほうが良いレベルです。


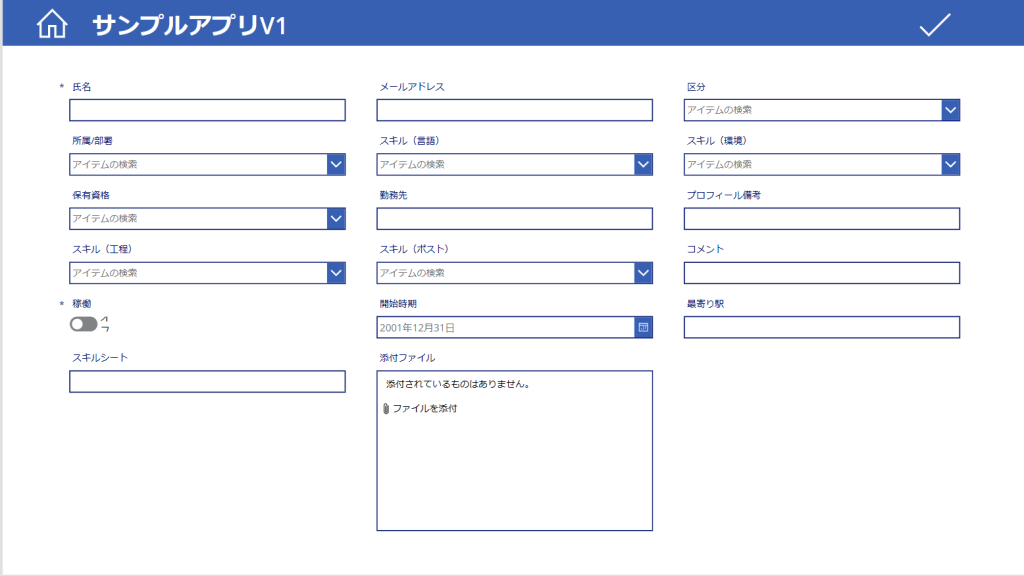
こちらも再作成してみると以下のようにかなり余裕があります。そのため2列から3列に変更しています。
このサイズ感であればWebブラウザ版でもちょうどよいので、一つ一つのサイズを小さくする調整自体が不要となります。

注意:モダンコントロールには不向き
モダンコントロールを追加した場合、さらに小さくなってしまったので、現状はこれらを使う場合はデフォ(1366×768)のままがいいと思います。めちゃ小さい。しかも現状サイズプロパティがないから大きくもできません。

おわりに
今回は自分の感覚で、Web版アプリを作成する際にフォームのサイズ調整が面倒だったので編み出したアプリサイズ調整のご紹介でした。
本記事をご覧いただいている方にも、同じようにサイズ調整に手間がかかるためにしぶしぶそのままとされるケースや、しぶしぶ調整されている場合も結構多いのではと思います。
そういった場合に、今回の記事やシリーズで掲載した時短テクニックをご参考いただき、イメージするアプリをスピーディーに作成するための一助になれれば幸いです。
【お知らせ】 Power Platform コンサルティングサービスのご提供を開始いたしました。
本サービスはPower Platform(主にPower Apps、Power Automate)をご利用のお客様において、開発時や運用時のお困りごとに対し、チャットやTV会議を用いてのQA対応やアドバイス、サンプルコードのご提供などの業務サポートを行い、お客様のDX化推進業務を強くサポートするサービスとなります。
導入事例
今回ご紹介したアプリや本ブログにご興味をお持ちになられましたら、技術支援や同様のカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も自社で開発したお役立ちアプリや技術支援を行ったアプリのご紹介など、定期的に更新を行ってまいります。