はじめに
こんにちは。西村です。今回はQiitaでも投稿しておりますが、Power Apps で開発する際の見た目について、それほど時間をかけずにサクッと出来る調整方法についてご紹介します。
シリーズ:
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その① テーマの調整
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その② サイズ調整 基本テクニック
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その③ アプリサイズの調整
キャンバスアプリは最初の設定(デフォルト)でそのまま作成すると、よく見る見た目でおしゃれ感に欠けたり、サイズが大きいと感じたりします。
業務アプリは機能がメインなので見た目の優先度は低くなりがちです。実際、あまりに見た目にこだわりだすと業務要件に関連のない部分で時間を要すことになります。
ですが、ある程度の使いやすいデザインは必要ですし、見栄えするアプリのほうが使っていて気持ちがよいものです。本投稿ではそれほど時間をかけずに見た目を調整する、基本的な操作テクニックでの時短技、および、裏技的な時短技をご紹介します。今回はその② サイズ調整 基本テクニック編です。
※2023.05 バージョン:3.23044.15の内容で、通常のキャンバスアプリを前提に記載しています。
キャンバスアプリのデフォルト
標準のままタブレットレイアウトで作成を進めると以下のようになります。
トップメニュー画面、一覧・検索画面とフォーム画面の例です。
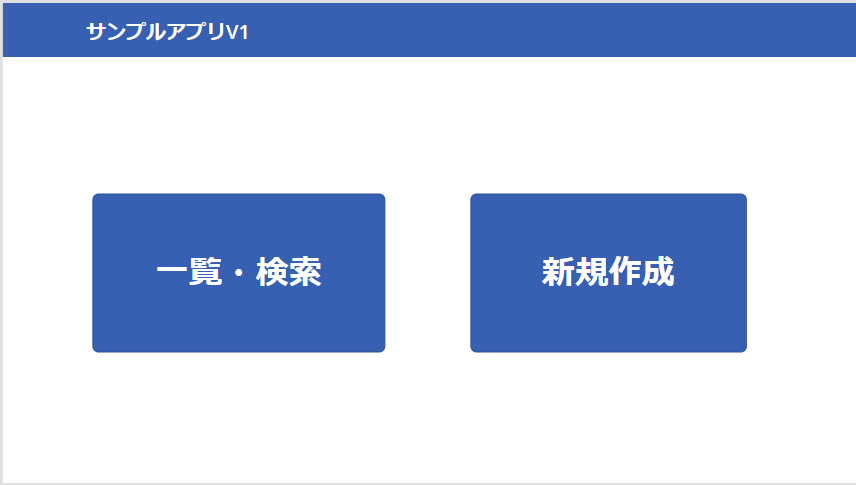
【トップメニュー画面】
・ヘッダーを四角形で作成してタイトルをラベルで作成
・メニューは一覧と新規作成のボタンを作成
※小規模アプリではメニュー少ないのでトップ画面はなくてもよい

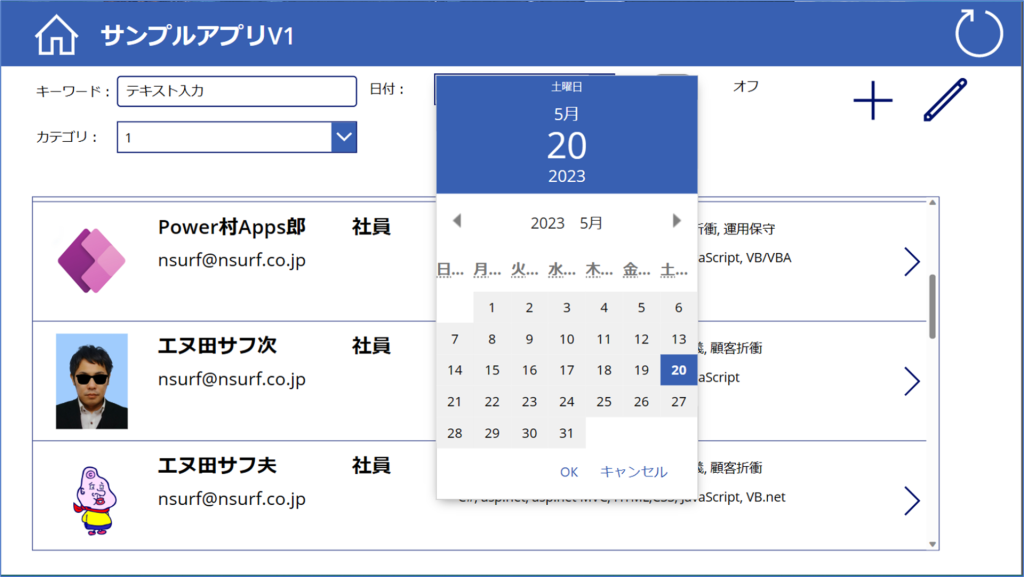
【一覧・検索画面】
・標準の青いテーマのコントロール
・検索用のテキスト、日付、スイッチ、ドロップダウンコントロールなど
・アイコンやボタン ※ヘッダ部のアイコンは白に変えてます

【フォーム画面】
・フォームコントロールで自動生成したもの(閲覧フォームは割愛)
・更新用のチェックアイコン

デフォルトのサイズ感
サイズについては、タブレットという前提なので大き目のサイズ感となっています。
主なコントロールのフォントサイズなどは大体以下です。
ボタン:15px、ラベル・入力・コンボなど:13px、日付:14px
→フォームの生成時にできるサイズも同様
アイコンは64×64のサイズ、ギャラリーはメイン20px、サブ18pxなど
タブレット操作としては大きめがよいということでその前提のサイズ感なのだと思います。アプリ全体のサイズは1366×768になってます。
ただし、Webアプリを作成する前提の場合は少し大きく感じます。配置できるコントロール数もエリアによって限られてきますし、ギャラリーはスクロールせずに表示できる件数も少なめです(デフォルトのままの例では3件程度)また、カレンダーコントロールは顕著で特に大きく感じます。
※新しいモダンコントロール(プレビュー)ではDataverseforTeams版でも使われていた小さいサイズになってます)

★この部分を一気に調整する方法はその③に掲載しておりますので、先にそちらをご確認されるほうがよいかもしれません。次項からは基本的なサイズ調整に関するテクニックのご紹介となります。
サイズを調整するテクニック
サイズを調整するには、各コントロールのWitdh、Heght、Size(フォントサイズ)などを調整していけばできます。ひとつひとつ変更していくのは手間ですので、いろいろなテクニックを使って時短が可能です。以下ご紹介するテクニックを組み合わせて時短しましょう。
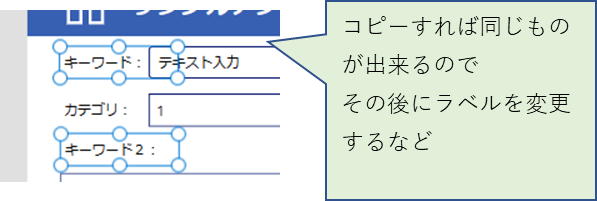
コントロールをコピーして作成
同じ種類のコントロールであれば一つを作成してそれをコピーすれば同じものができるので、そこから他のプロパティを調整するほうが時短になります。

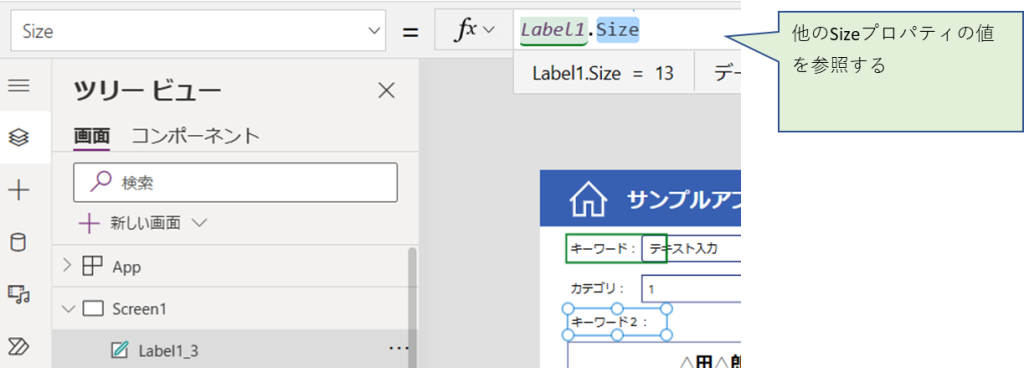
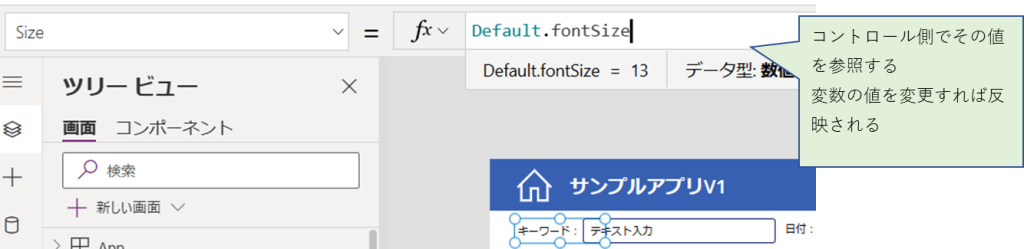
他のコントロールのプロパティを参照する
作成したコントロールに合わせたサイズとしたい場合、コントロールのプロパティを参照するようにすれば、参照先のコントロールを変更すれば併せて変わってくれます。

こちらで調整しておけば、ひとつ調整すればいいので、後半の調整が楽になると言えます。
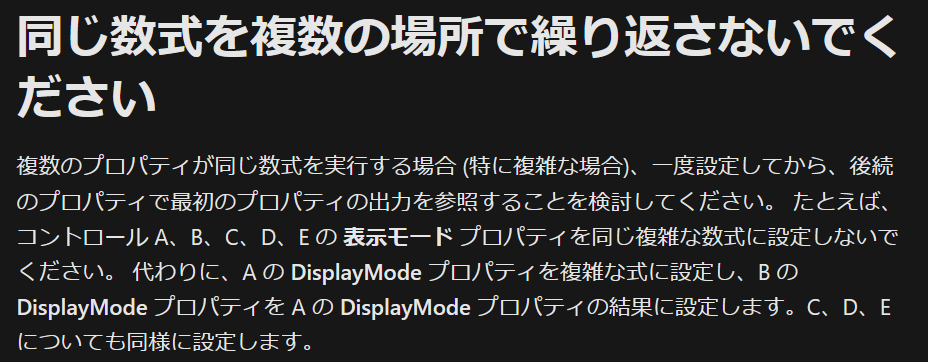
またそのプロパティが数式で変更される場合(他の状態やLookupした結果など)は各コントロールに同じ数式を書くより、他のプロパティを参照するほうが公式にも推奨されています(パフォーマンス観点)
ヒントとベスト プラクティスを使用して、キャンバス アプリのパフォーマンスを向上させる – Power Apps | Microsoft Learn

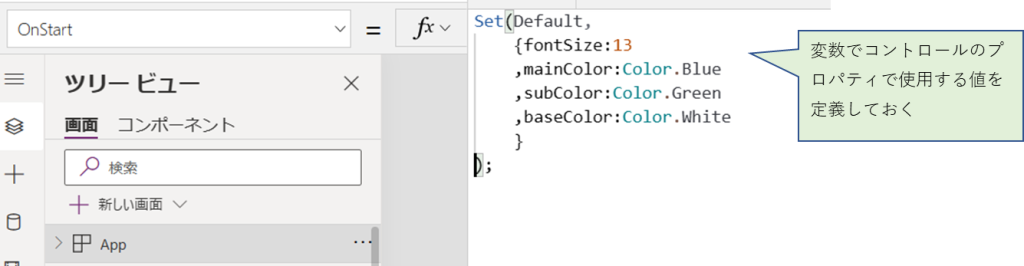
変数の値を参照
事前にApp.Onstartで各プロパティ用の変数を定義しておき、それを各コントロールで参照するようにしておくこともできます。後々調整したい場合には変数の値を変更すれば一括で変わってくれるので調整の手間が省けます。サイズよりも主にカラーの調整に使われることが多いかと思います。


個人的には後々の調整は楽ですが、以下の点を考慮してどうするかはケースバイケースかなと思っています。
1.最初に労力を要する(変数の定義と各コントロールへの適用)
2.ロード前には値が取れない(カラーだといったん真っ黒になる)ため、ローディングを入れるなどの対処が必要
プロパティの一括更新
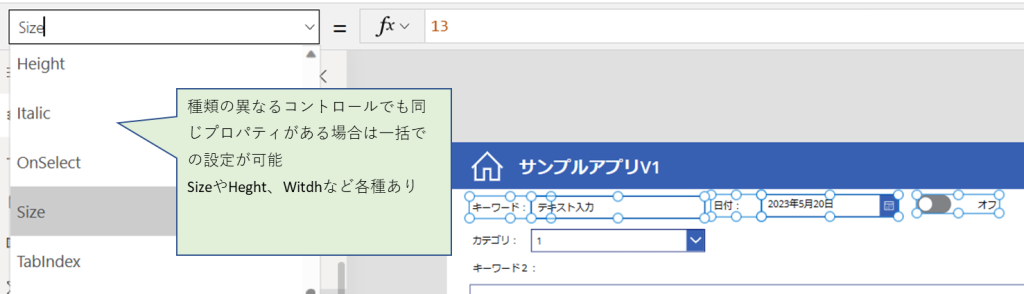
コントロールを複数選択しての一括して調整することも可能です。こちらでも時短が可能です。
複数選択するにはCtrlキーまたはShiftキーを押しながらコントロールを選択すればOKです。
同じプロパティがあるものであれば、以下のように一括での更新が可能です(SizeやWitdh、HeghtなどはおおむねOK)

先ほどご紹介した他のプロパティを参照するや変数の値を参照するとも組み合わせて、
ひとつのコントロール値を決め他のコントロールを一括選択しコントロールの値を参照する数式を入れる。などが可能です。
※こういった方法で全体調整もある程度時短できるので、変数での事前定義までしなくても問題ないかなと思っております。
※ただしフォームは面倒
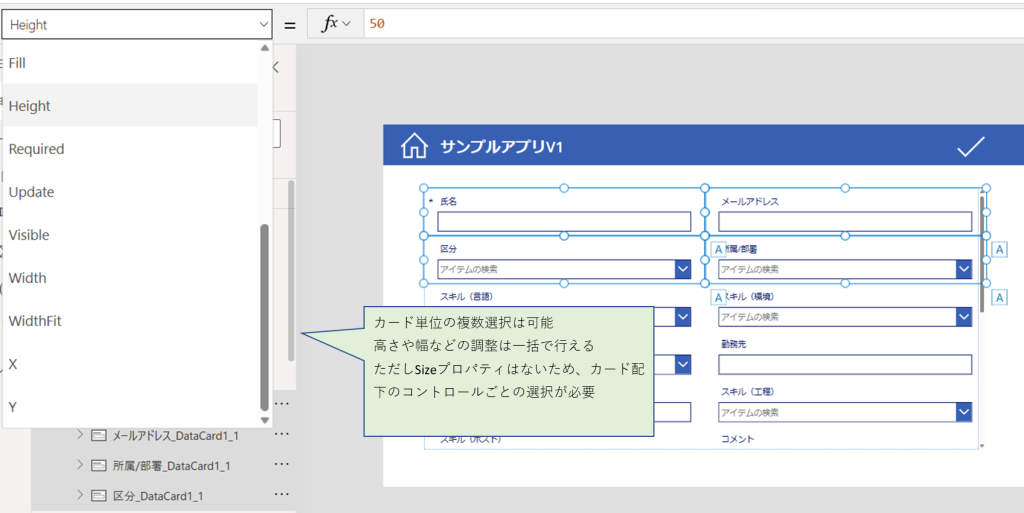
通常は上記の手順で調整していきますが、フォーム内のコントロールの調整は手間がかかります。
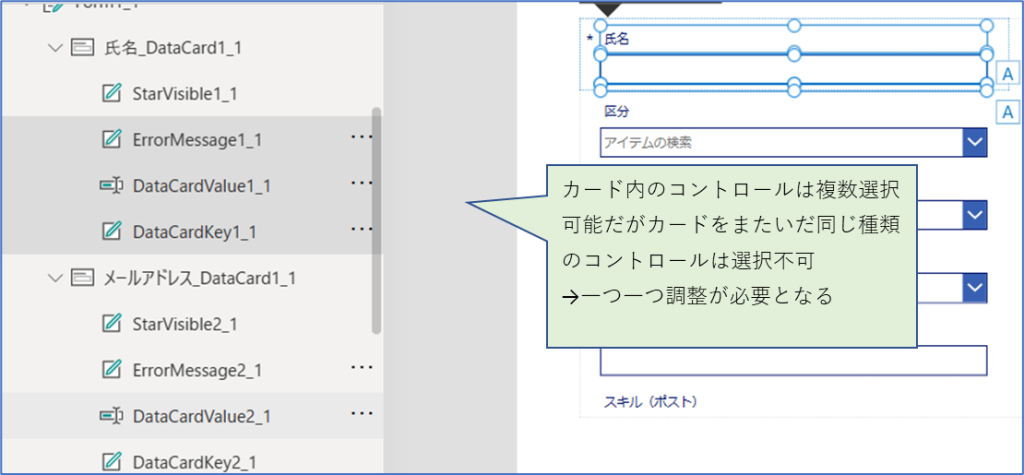
カード単位の複数選択は可能なので、カードの高さや幅の調整は問題ありませんが、データカード配下には複数のコントロールがあり(ラベル、入力、エラーラベルなど)、それらはカードをまたいだ複数選択ができないので、一つ一つ選択して変更していくとなります。
こちらについては、どうしてもある程度の手間がかかるのですが、次に紹介する裏技的なテクニックでそもそも調整しなくてもよい状態にできます。


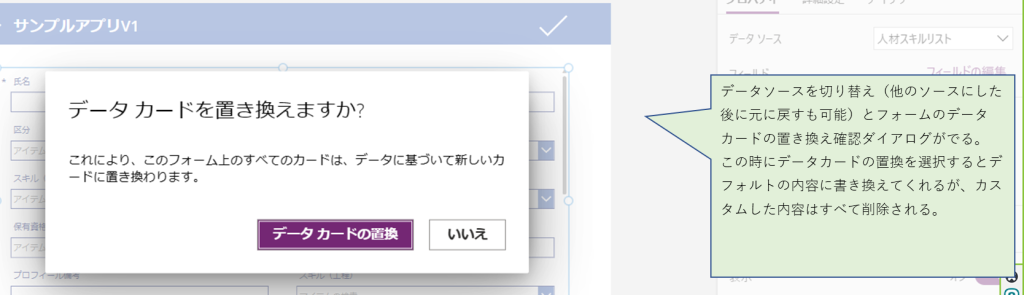
※データカードの置換に注意
データソースを再設定(データソースをいったん別のソースを選択し元のソースに戻す)すると、データカードの置換ダイアログが出て、置換するとデフォルトの状態に戻すこともできます。ただしその際にはフォーム内に適用したカスタムは消えてしまいます。あまり初期化することはないと思いますが注意しましょう。いいえをクリックすればそのままの状態で残ってくれます。

おわりに
今回はサイズ調整についての基本テクニックを使って時短する方法のご紹介でした。
次回は個人的には裏技的な内容かと思っていますが、アプリのサイズ調整について掲載します。
【お知らせ】 Power Platform コンサルティングサービスのご提供を開始いたしました。
本サービスはPower Platform(主にPower Apps、Power Automate)をご利用のお客様において、開発時や運用時のお困りごとに対し、チャットやTV会議を用いてのQA対応やアドバイス、サンプルコードのご提供などの業務サポートを行い、お客様のDX化推進業務を強くサポートするサービスとなります。
導入事例
今回ご紹介したアプリや本ブログにご興味をお持ちになられましたら、技術支援や同様のカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も自社で開発したお役立ちアプリや技術支援を行ったアプリのご紹介など、定期的に更新を行ってまいります。