はじめに
こんにちは。西村です。今回はPower Apps関連の技術Tipsの投稿となります。
承認用のアプリなどを作成する場合、コメント欄を用意して入力・保持するケースは多いと思います。
ただし、普通にアプリのフォームでコメント用の列を作った場合、多段階の承認コメントや複数人のコメントを入力し履歴をするケースでは、以前のコメントも変更や削除ができる状態となってしまいます。
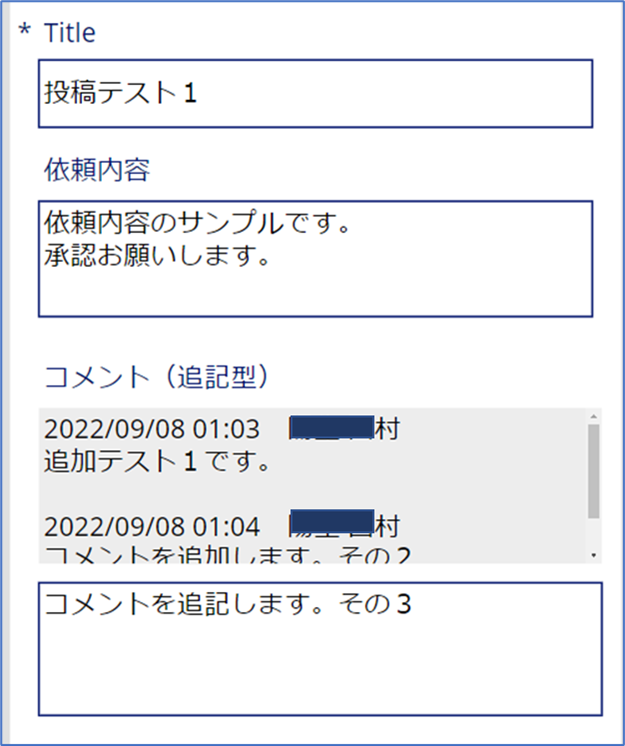
今回の投稿では、アプリのフォームを調整し、以下のような「追記型のコメント欄」を作成する方法をお伝えしようと思います。また、承認履歴や更新履歴を残す機能としての応用も効きます。
- 以前のコメントは変更・削除ができないようにする
- コメント時間、コメント者の情報を自動で入力する
- ついでに見た目も調整する
完成イメージは以下です。

補足:SPOリストの複数行テキスト列の追記型機能は使えない
今回データソースはSharePoint(以降SPO)の複数行テキスト列を使ったもので実装しています。
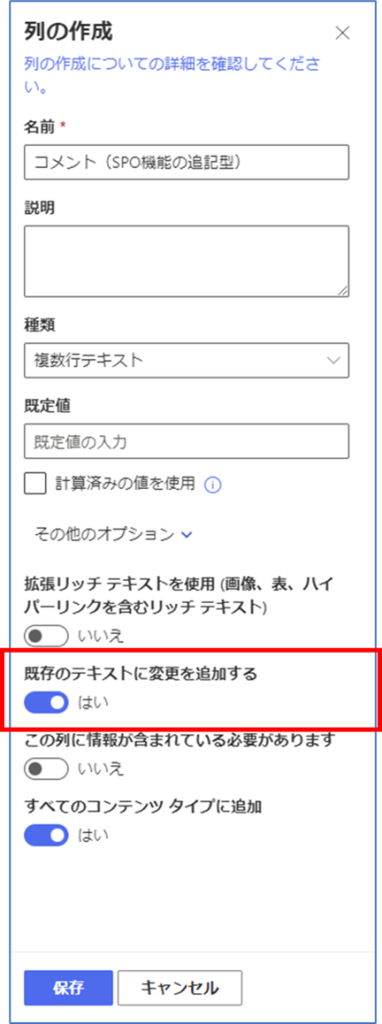
最初に補足させていただくと、実はSPOの複数行テキスト列には追記型にできる機能があります。
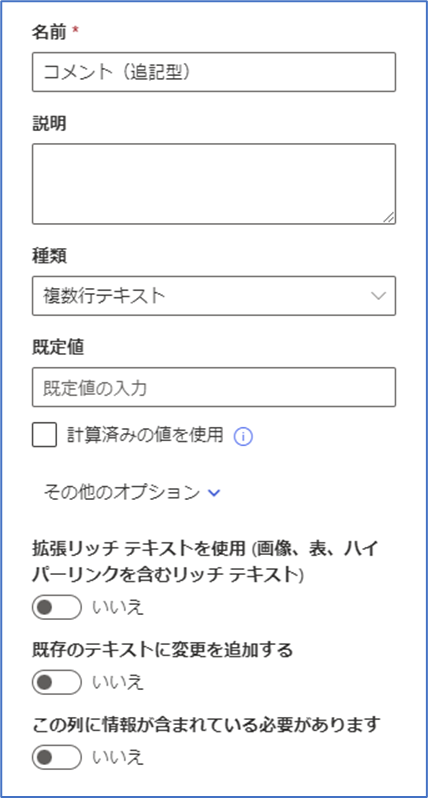
列の作成時に「既存のテキストに変更を追加する」にチェックを入れて作成するだけです。
※バージョン履歴機能をオンにしておく必要があります


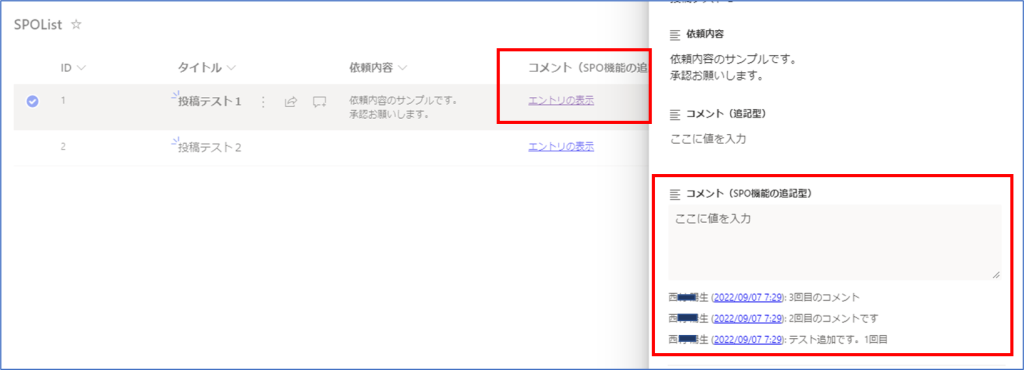
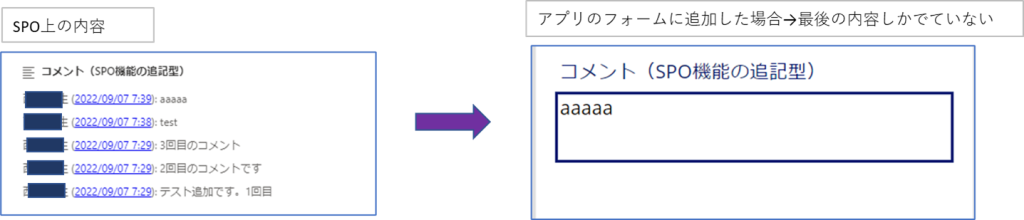
上記のように追記型にすると、通常の複数行とは異なる形式となり、ビュー上では「エントリの表示」と出て内容がわかりませんが、フォームを開くと以前のコメントが入力者と入力日時と合わせて表示され、編集はできない状態になっています。
ただし、追記型にしたこの複数行テキスト列は、現時点ではPowerAppsで作成するフォーム上では使えません。正確には、フォームに追加はできますが、以前の内容は表示されずに常に最新の内容が出てくるだけになっているので実質使えないです。
追記型の複数行テキストにした場合は、SPOのデータの保持の形式が変わりバージョン履歴の機能も絡んでくるのでアプリ上ではうまく扱えないという感じです。

検索してみると同様の事象や、解消策としてAutomateを使ってバージョン履歴から取ってきて再現する方法などが見つかりますが、難易度は高めですしなかなかの労力がかかると思います。
上記のため、複数行の追記型にする機能は使わずに、アプリ上でカスタムして同等の機能を実装しようというのが今回の投稿になります。次項より順にサンプルアプリを作成していきます。
①.SPOにコメント用の複数行列を作成する
まず、SPOリストにコメント用の複数行列を作成します。さきほどの追記型のものではなく通常の複数行列となります。サンプリアプリ用に以下の列を用意しました。
- タイトル: (1行テキスト)
- 依頼内容:(複数行テキスト)
- コメント(追記型):(複数行テキスト)※今回の調整対象の列


②.アプリを作成する
今回はサンプルなので、SPOリストから自動でスマホレイアウトアプリを作成する方法で作りました。※調整対象はフォームの部分のみなので、もちろんタブレットレイアウトでも問題ありません。
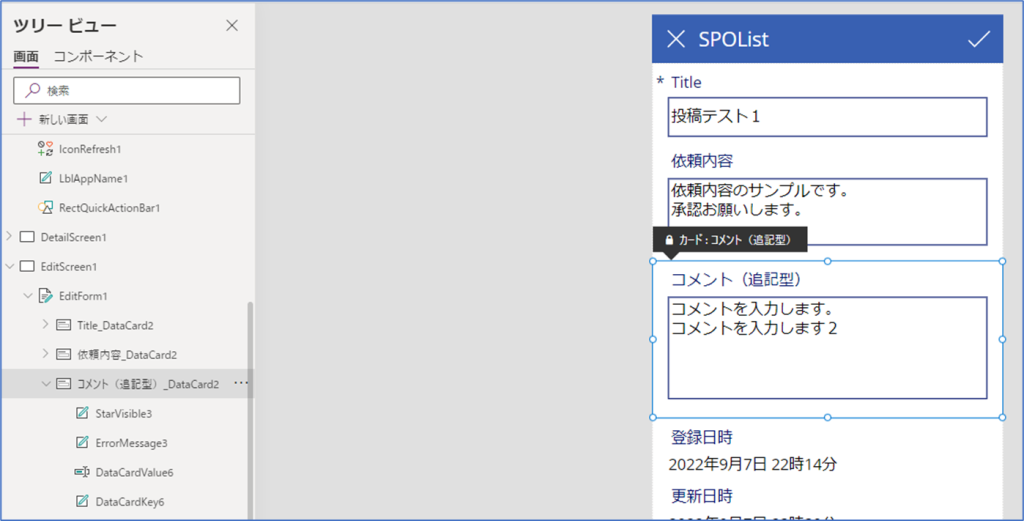
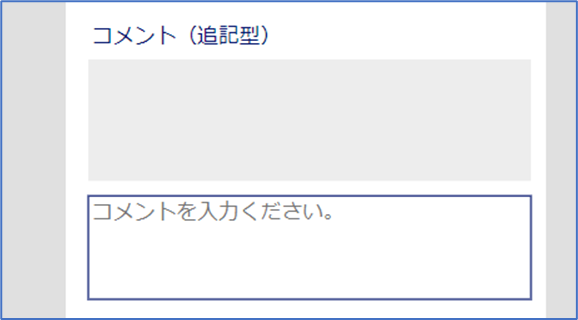
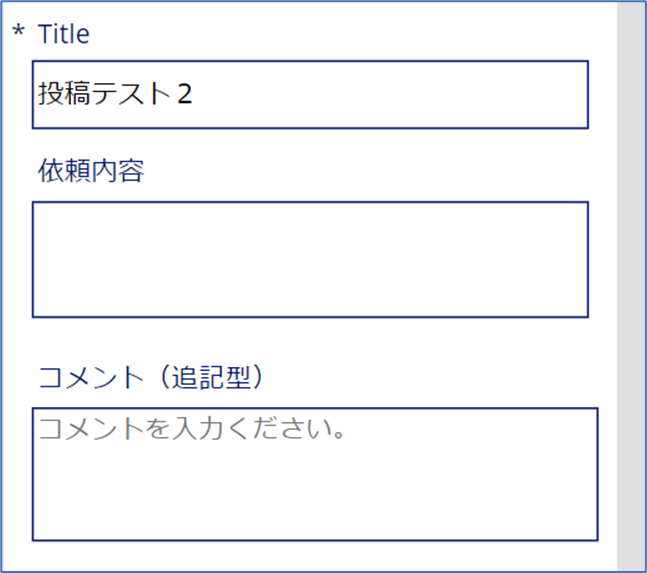
編集フォームでは、以下のように対応する入力コントロールができますが、前途したとおり、以前の内容を含めて編集できる状態となっているため、上書きや削除もできますし、追記するには改行して一番下に書いてもらう必要があります。
また、だれがいつコメントを追加したのかもわからない状態ですので、このまま複数人が使うコメント欄としては使えません。

上記の状態から追記型のコメント欄にカスタムしていきます。
③.フォームの修正:閲覧用と追記用のコントロールを作る
細かい説明は割愛いたしますが、要点として以下のようにカスタムします。
1.コメント欄データカードのロックを解除する(カスタムするため)
2.テキスト入力コントロールのモードは単一行→複数行に変更しておく
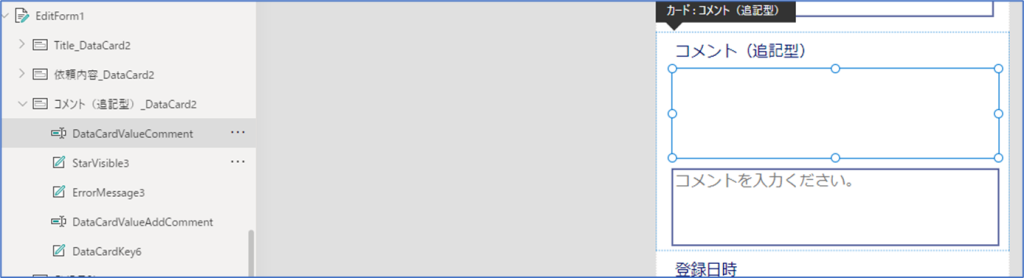
3.コントロールをコピーして同じカード内に張り付ける
4.それぞれわかりやすくリネーム(任意)※サンプルでは元のを「DataCardValueAddComment」(追記用)、コピーしたものを「DataCardValueComment」(履歴用)としています
5.データカードの幅を高くして、履歴用のコントロールを上、追記用を下に配置する

続けて、履歴用と追加用のコントロールを調整します。
6.履歴用コントロールのDisplayModeをViewに変更する
7.Fillを白→灰色とし、閲覧用の見た目にする(任意)
8.追記用コントロールのヒントテキストを設定する(任意)
9.追記用コントロールのDefaultプロパティを空にする ※履歴用のDefaultはThisitem.コメント(追記型)になっている


④.フォームの修正:データカードのUpdateを調整
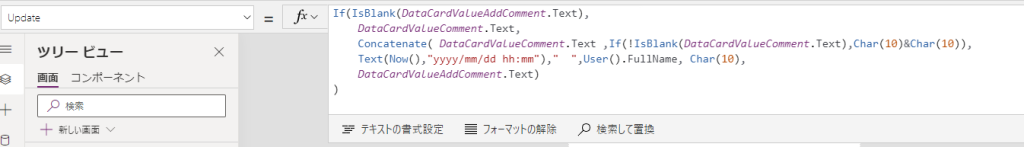
次にコメント欄のUpdateプロパティを調整します。概要は以下です。
- 追記コメントが空の場合は履歴用の内容で更新(変更なし)
- それ以外は、元の内容+空行(改行2つ)+ 現在時刻+入力者情報 +改行+追記コメント
の内容で更新する - 元の内容が空の場合は最初の空行(改行2つ)は入れないように調整
サンプルの実際のコードは以下となります。追記分を上部に持ってきたい場合や、ユーザー名でなくメール情報を出したい場合などは、以下をベースに適宜調整ください。
If(IsBlank(DataCardValueAddComment.Text),
DataCardValueComment.Text,
Concatenate( DataCardValueComment.Text ,If(!IsBlank(DataCardValueComment.Text),Char(10)&Char(10)),
Text(Now(),"yyyy/mm/dd hh:mm")," ",User().FullName, Char(10),
DataCardValueAddComment.Text)
)
ここまでの実装で追記型のコメント欄が出来ています。
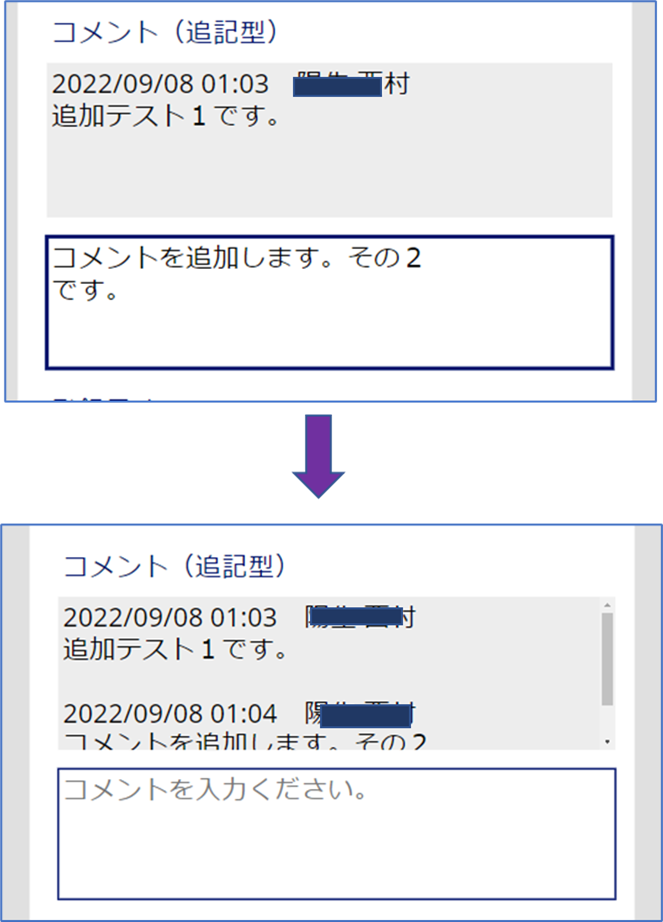
動かしてみると、最初にコメントを入れた状態で編集で開くと追記欄は空になっています。
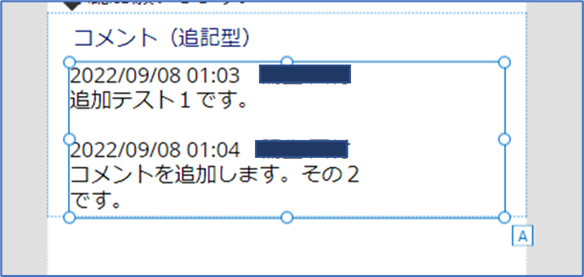
コメントを入力して保存し、再度開くと、以下のように履歴用コントロール側へ時間、更新者情報と合わせて追加したコメントが追記されています。
また、履歴用コントロールは閲覧モードなので以前のコメントは編集できないようになっています。

⑤.フォームの修正:表示非表示、位置の調整
この状態で動作しますが、既存コメントがない場合でも閲覧用コントロールが表示されるので、以下の内容で既存コメントがない場合は履歴を非表示にし動的に位置を調整します。
※一例なので適宜調整ください。
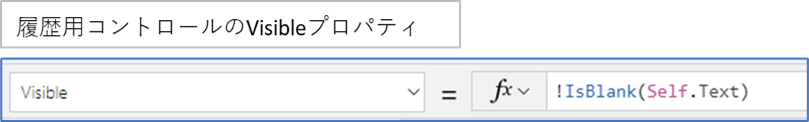
1.履歴用コントロールのVisibleを変更 →既存コメントが空の場合は非表示にする
!IsBlank(Self.Text)
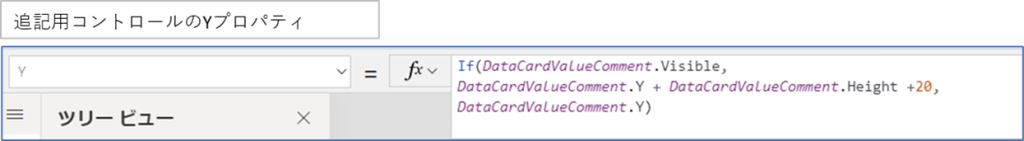
2.追記用コントロールのYを調整 →履歴用が表示されている場合は20PX下に配置、表示されていない場合は同じ高さに配置
If(DataCardValueComment.Visible,
DataCardValueComment.Y + DataCardValueComment.Height +20,
DataCardValueComment.Y)
3.コメント欄データカードのHeightプロパティは縮めておく →両方のコントロールが表示される場合は動的に広がってくれます。
上記を対応すると以下のようになり、既存コメントがない場合には履歴用コントロールは表示されなくなりますのでスッキリとします。

サンプルでは別画面で閲覧フォームが作成されており、もともと自動伸縮のラベル表示なので調整不要ですが、同一フォームで作成される場合はモードに応じた表示調整をいただければいい感じになると思います。

おわりに
今回は、追記型のコメント機能を実装する方法を投稿させていただきました。
その他の方法として、この部分のみ別リストで複数レコード保持し、メインリストと紐づけて表示するなどのカスタムも可能と思いますが、機能的かつシンプルに実装するには本投稿の実装はよい感じかと思います。
※SPOリスト上で直接編集もさせる場合は編集不可の制御は完全ではありませんが、リストを見せない工夫をされアプリ上の編集メインとされる前提の実装となります。
また、追記部分の実装は、単純に更新履歴を残していく仕組みとしても応用ができると思います。更新のタイミングで変更箇所や変更者、日時を取得して履歴として保存するイメージです。
こういった機能は承認系のアプリはもちろん、その他アプリでもご要望がある機能ですので、活用、応用いただけるものと思います。本投稿がお役に立てれば幸いです。
【お知らせ】 Power Platform コンサルティングサービスのご提供を開始いたしました。
本サービスはPower Platform(主にPower Apps、Power Automate)をご利用のお客様において、開発時や運用時のお困りごとに対し、チャットやTV会議を用いてのQA対応やアドバイス、サンプルコードのご提供などの業務サポートを行い、お客様のDX化推進業務を強くサポートするサービスとなります。
導入事例
今回ご紹介したアプリや本ブログにご興味をお持ちになられましたら、技術支援や同様のカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も自社で開発したお役立ちアプリや技術支援を行ったアプリのご紹介など、定期的に更新を行ってまいります。