はじめに
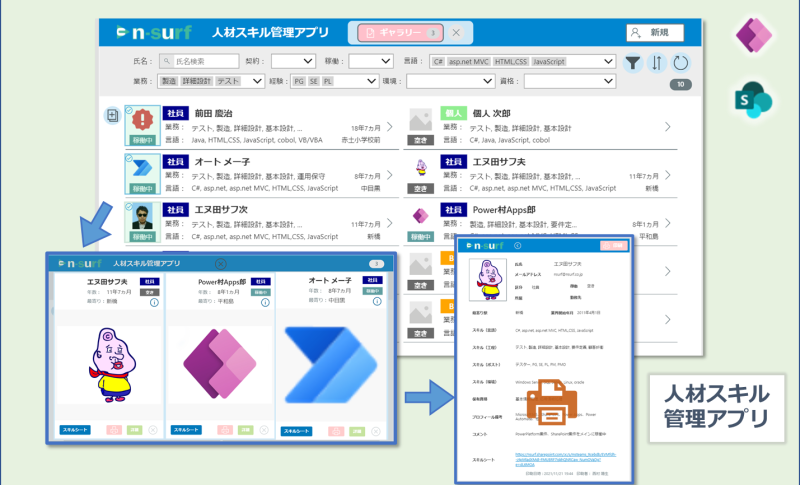
こんにちは。西村です。今回は、自社で開発し運用しております「人材スキル管理アプリ」についてご紹介いたします。
システムはSPOリストをデータソースに使ったシンプルなPower Appsアプリです。用途は主に2点あり、ひとつは、メンバー向けに技術共有やコミュニケーションの足掛かりとなるように、他の社員にどんな経験・スキルを持っている人がいるのか閲覧できるツールとして。
もうひとつは、営業担当者が利用する人員、稼働状況の確認および、要員提案の際に保有スキルなどをもとにマッチする人員を探すためのツールとなります。
当初は一覧画面(検索)、詳細画面(閲覧、追加・編集)を用意したシンプルな構成でした。画面数も少ないのでTOP画面は用意せずに一覧画面からスタートします。デザインも凝っていないので半日~1日程度で作成しました。
利用するにあたり、検索ヒットした人員を1件ずつ選択して詳細画面を開く操作となるため、スキルを比較する点などが少しやりづらいこと、また担当者間で連携する目的でPDFへの印刷機能があると便利だと分かりました。
そこで、こちらも半日~1日程度かけ、Ver2.0としてリニューアルしました。
以下、本アプリの概要および実装ポイントを絡めてご紹介していきます。
サンプル動画
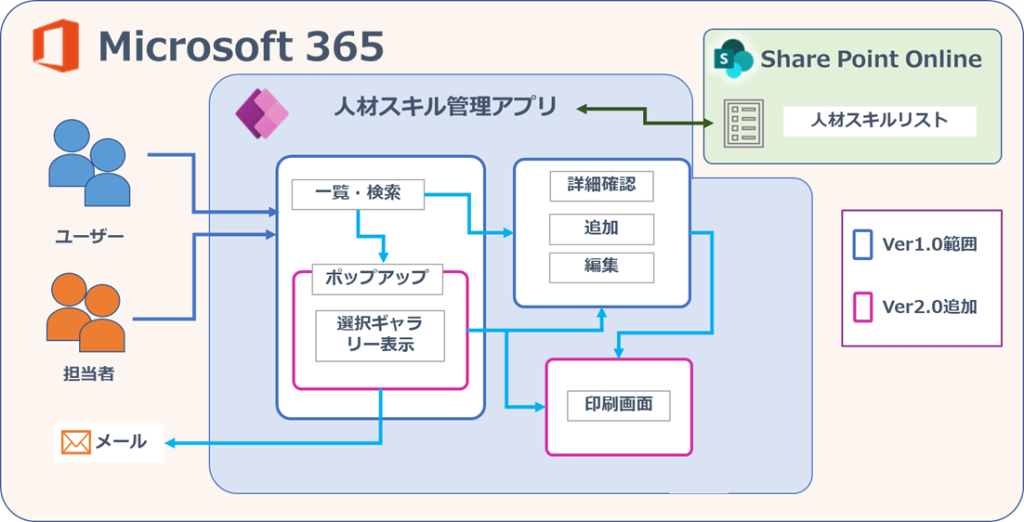
概要図

ポイント
- 通常のM365ライセンス範囲で利用できる機能のみで実現(追加ライセンス費用は不要)
- SharePointOnlineのリストをデータソースに利用。選択肢(複数)を活用
- Ver1.0では基本的な一覧画面(検索機能)と詳細画面を作成。詳細画面はモード切替で1画面実装
- 一覧画面では複数選択値×複数選択値の検索機能を実装
- Ver2.0では選択したデータをカードギャラリー表示する機能、印刷機能を追加
- 使いやすく見栄えのよさを意識したデザイン
■Ver1.0での実装
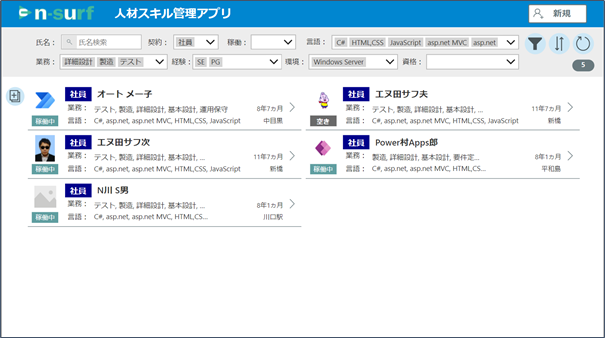
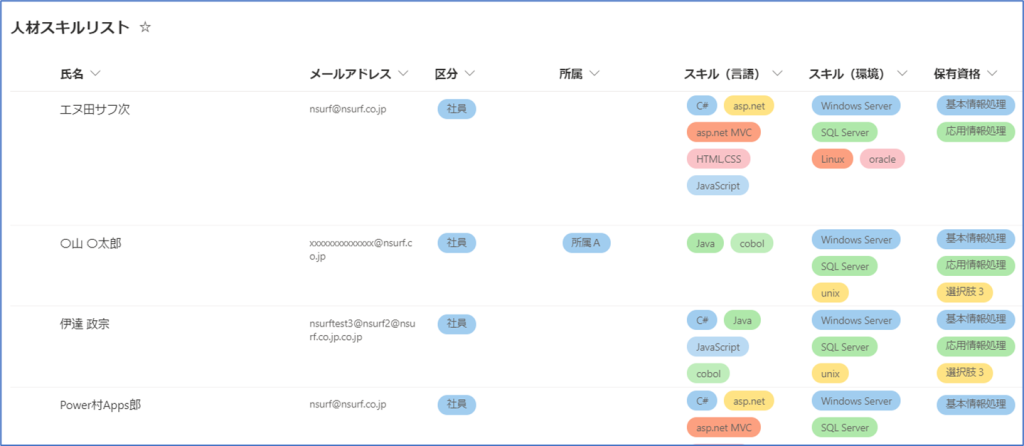
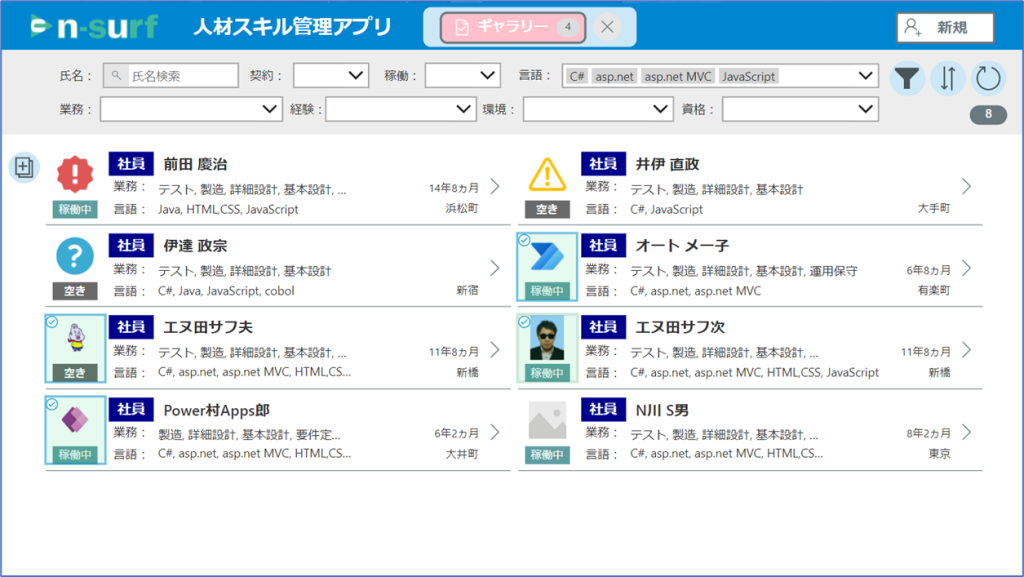
一覧画面(複合検索)

※データはサンプルデータです
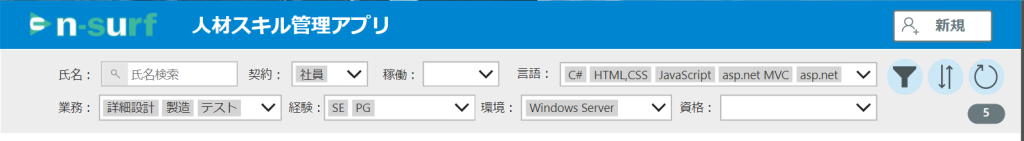
最初にTOP画面兼一覧画面です。各種フィルターを用意し、各フィルター条件にマッチしたレコードをギャラリーに表示します。ここから新規作成や、各レコードの>から詳細画面へリンクします。
ポイントは複数選択コンボボックスでの複数選択肢の含む検索の実現です。SPOリストでは複数指定可能な選択肢列を多数使っており、例えば[言語]では”C#,asp.net,JavaScript”など、複数の選択値が指定されます。

選択肢自体が複数値となっているためテーブル構造となります。通常のIN区でフィルターしてもうまくいかず、いろいろ試したところ、以下でコンボボックスで複数選択した値に含まれる、選択肢列に値を含むレコードを取得することが出来ました。(何を言っているかわからないですね💦)
<抜粋>※実際にはこのような条件をつなげて実装している
LookUp('スキル(言語)',Value in FGengoCombo.SelectedItems.Value) in FGengoCombo.SelectedItems
・・・

!注意点
Power Appsで開発経験のある方はお気づきのとおり、SPOリストではIN検索は委任対象外なので、委任警告がでてしまいます。さらにいうと上記の複数×複数でのIN区検索は有償版のDataVerseでも委任対象外でした。。
今回のアプリでは、弊社のような中小企業向けのアプリとして、委任警告を無視できる2,000件以下の人員データを対象としています。そのため、最低限の条件に一致するレコードを一旦コレクションに格納して、そこから複合的なフィルター条件をかけております。そのため委任警告は出ません(出ないだけでコレクションには2,000件までしか入らないので同等ですが)
委任対象となるかは重要な要素ですが、今回のようなデータ数が比較的少なくすむアプリでは、委任可否を気にせずに、リッチなフィルター検索を実装することが可能です。
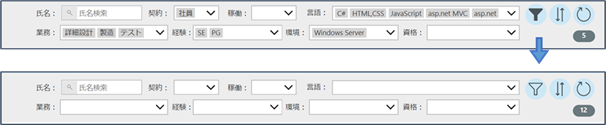
※少し前にPowerAppsで使えるアイコンの種類が増えていて、フィルターも今っぽいものがあったのでVer2.0で差し替え、選択中の件数表示も追加。

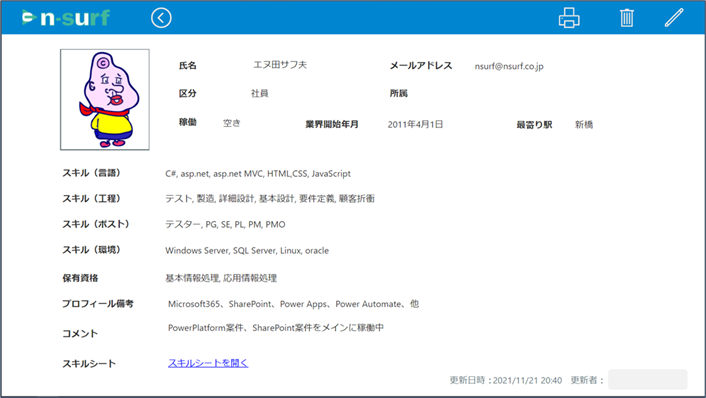
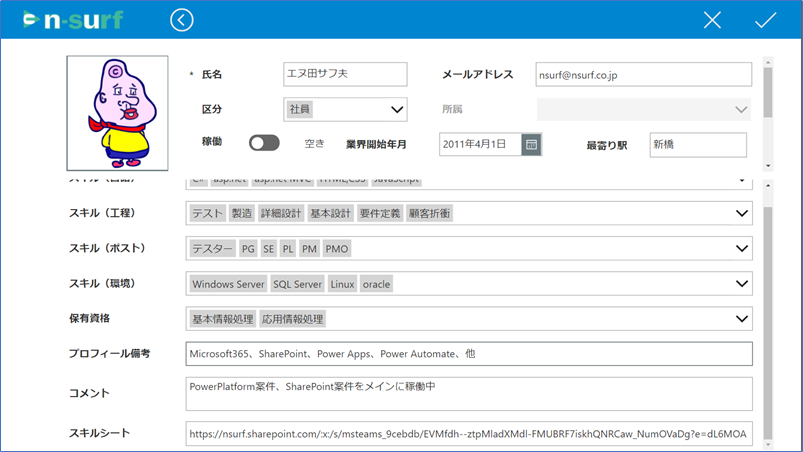
詳細画面(新規作成/編集/閲覧)


次に、詳細画面です。こちらは新規追加、編集、閲覧画面を1画面で実装しています。上部のペンアイコンをクリックで、同画面でフォームのみ編集モードへ切り替わります。
ペンアイコンのOnSelectにEditForm(Form1); とするだけ
新規ボタンから遷移した場合は新規モードで開きます。※ NewForm(Form1); ×アイコンは非表示など調整
案件によっては、編集と閲覧で別画面で作ることもありますが、レイアウトが大きく変わらない場合は同画面で作り、モードにより一部表示や動作を切り替えるようにした方が、開発工数も省略でき、その後のメンテナンスを考えてもベターです。
また、編集アイコンはユーザー自身のデータの場合、および管理者のみ活性化、削除アイコンは管理者のみ活性化とし、ユーザー操作を制御しています。※アイコンのDisplayModeに判定文を設定
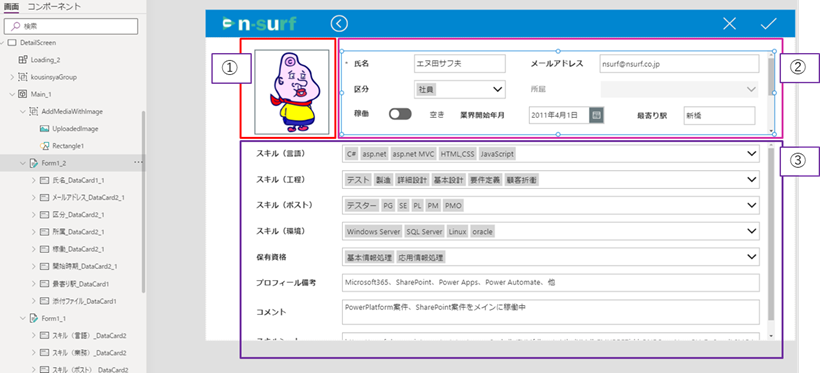
ポイントはレイアウトです。写真の場所を指定の位置とするため、フォームを2つ使っています。
写真の部分では3行分ほどの高さを保持するのですが、これをフォーム内に入れ込むとなかなかうまくいきません。ダミーでデータカードを追加し写真コントロールを配置した場合、この高さを広げると、同じ行の項目の高さも広がってしまいます。※さらに言いいますと、一つのデータカードに他の子カードを入れ込めば実はできますが、調整が面倒です。
そこで、今回はエリアを3つに分けて、以下のように配置しました。フォーム更新時は②と③をあわせて更新します。

このように調整することである程度柔軟に意図したレイアウトを作る事ができます。一画面にひとつのフォームという固定概念を崩しましょう。※フォーム数が増えるとその分コストがかさむので必要に応じてが良いです。また、更新処理も考慮が必要です。(新規だとフォーム1を新規でSubmitするとフォーム2は更新となります。⇒Patch文にしてUpdatesを使い、一緒に更新するほうがベター)
更新処理実装例 If(Form1.Mode = FormMode.New, Patch(人材スキルリスト ,Defaults(人材スキルリスト),Form1.Updates,Form2.Updates); ,Patch(人材スキルリスト,LookUp(人材スキルリスト,ID = CurrentItem.ID),Form1.Updates,Form2.Updates); )});
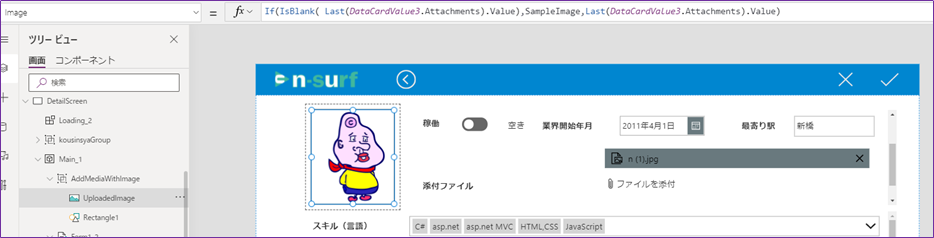
また、画像コントロールには添付ファイルコントロールの画像を表示するシンプルな内容としています。
※画像追加コントロールを使って調整する方法などもありますが、社内での使用であることから、工数をかけずにシンプルな作りとしています。

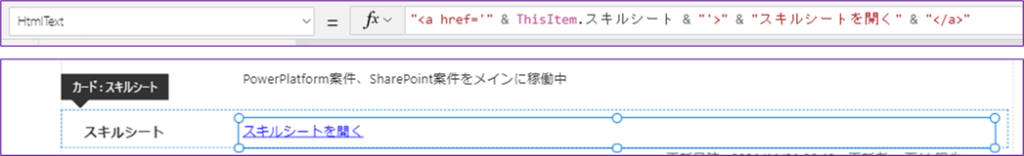
もう一点のポイントはリンク表示です。編集画面でスキルシートへのリンクURLを入力しますが、そのまま閲覧モードで表示しても自動ではハイパーリンクにはなりません。
PowerAppsにはLaunch関数があり、これを使えばリンクを開く実装は出来ますが、閲覧モードのフォーム上ではボタン等を配置してもOnSelectが効かず使えません。そのためここではHTMLテキストコントロールを使い、閲覧モード時はこちらを表示に切り替えることでリンク機能を実装しています。

■Ver2.0での実装
選択ギャラリー表示
続いて、Ver2.0で追加した選択ギャラリー表示機能です。フィルター検索後に、通常の一覧ギャラリーの詳細データを見たい場合、従来(というか一般的な構成の場合)では、1件ずつレコードを選択して詳細画面を開き、戻り、別のレコードを選択して・・となります。通常の一覧ギャラリーに出す項目のスペースは限られているため、主要情報までしか見られず、また、スペースを広げると1画面で表示できるレコード数が減少します。
そこで、フォーム表示内容を横表示のギャラリーで出そうと考えました。さらに、フィルター結果から比較して絞り込みを行えるよう、選択したレコードのみを表示する仕様としました。その後、表示中のデータをすべてみたいケースもあるかと思いそちらも対応することにしました。
※こんな感じで思いついたら作り、そこからさらに思いついた機能を都度追加していく事が簡単に出来るのがPowerAppsの特に良いところだと感じます。

一覧から写真をクリックするとコレクションにCollectします。再度クリックするとコレクションからRemoveします。1件以上ある場合は上部にギャラリー表示ボタンを表示します。
また、左側にある一括追加アイコンをクリックすると、表示中のレコードすべてをコレクションへ追加します。
実装例 写真エリアの上に透明のボタンを配置し、OnSelectに以下でコレクションへの登録、削除 If(IsBlank(LookUp(CheckList,ID=ThisItem.ID)), Collect(CheckList,ThisItem),RemoveIf(CheckList,ID=ThisItem.ID)) 併せて、FillやHoverFill、Borderなども同様の条件を組込み、✓アイコンなども追加してデザインします。 ※一括追加アイコンはClearCollect(CheckList,Gallery.AllItems)

ギャラリーボタンをクリックすると、選択したレコードを格納したコレクションをフォームのようにレイアウトした横表示ギャラリーで表示します。ギャラリー内にフォーム配置は出来ないのでラベル等を使い作成します。
選択したレコードを並べて一度に詳細を見ることができます。(3件以上はナビコントロールで切替え)

各レコードの写真をクリックすると拡大表示します。(思いつきで追加)
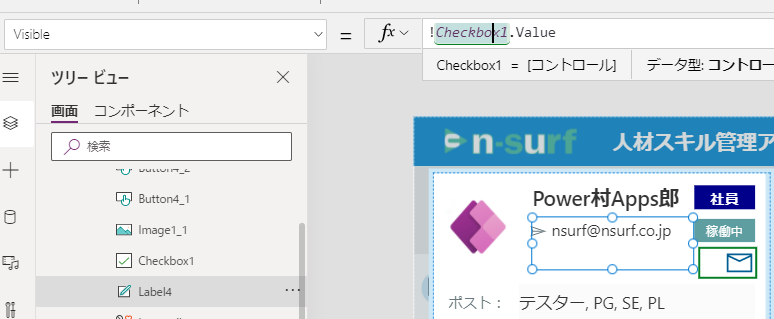
また、情報アイコンをクリックするとメールアドレス表示に切り替わります。再度クリックで情報表示に切り替わります。
この点、実はポイントとなります。通常、表示切り替えの場合、変数にセットしてオンオフを調整したりしますが、その場合全部のレコードが切り替わります。(写真拡大切り替えはその作りにしています)
1レコード単位でオンオフを切り替えるため、以下工夫をしています。※スイッチをそのまま表示してもできますが、今回アイコンクリックで切り替えるデザインにしたかったので以下のように実装
⇒データごとにスイッチ(またはチェックボックス)を持たせその値を使う事でレコード単位で切り替えが可能
実装例 情報/メールアイコンの上にCheckBoxを配置、透明にする。(クリックでオンオフ) メール情報ラベルのVisibleにCheckBoxの値を指定(オンオフでTrue、False) 情報/メールアイコンのIconプロパティもオンオフで情報アイコン、メールアイコン切り替え ※メール送信はLaunch関数で実装:例)Launch(Concatenate( "mailto:" ,MailLabel.Text))

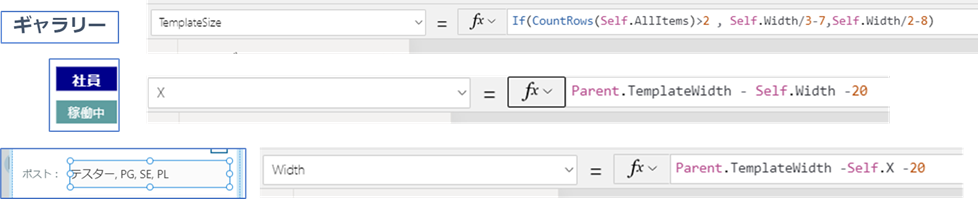
もう一点のポイントは2件の場合と3件以上で表示領域を調整している点です。
表示件数が2件の場合は、2件分にテンプレートサイズを広げて調整し、配置コントロールの位置Xや幅を親のサイズをもとに調整しています。件数に応じた動的なレイアウトを実現することも、以下のように簡単に実装出来ます。


件数に応じて3分の1、2分の1と切り替える
下部にはスキルシートへのリンクボタン(Launchで実装)、印刷画面リンク、詳細画面リンク、×アイコンを実装しています。×アイコンクリックで、表示中のレコードをコレクションからRemoveしギャラリー表示から消すことができます。最初にフィルター検索したレコードをギャラリー表示、比較し片方を閉じてさらに絞り込む。このようなオペレーションを想定した実装です。
これまで詳細画面まで遷移し行っていた操作+αが、ギャラリーからサクサク出来るようになりました。

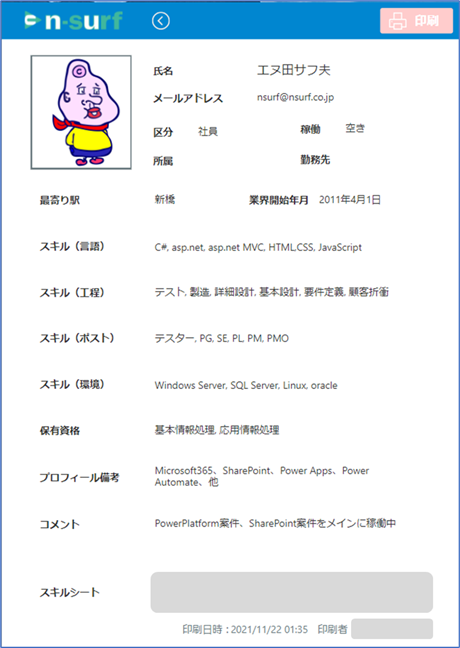
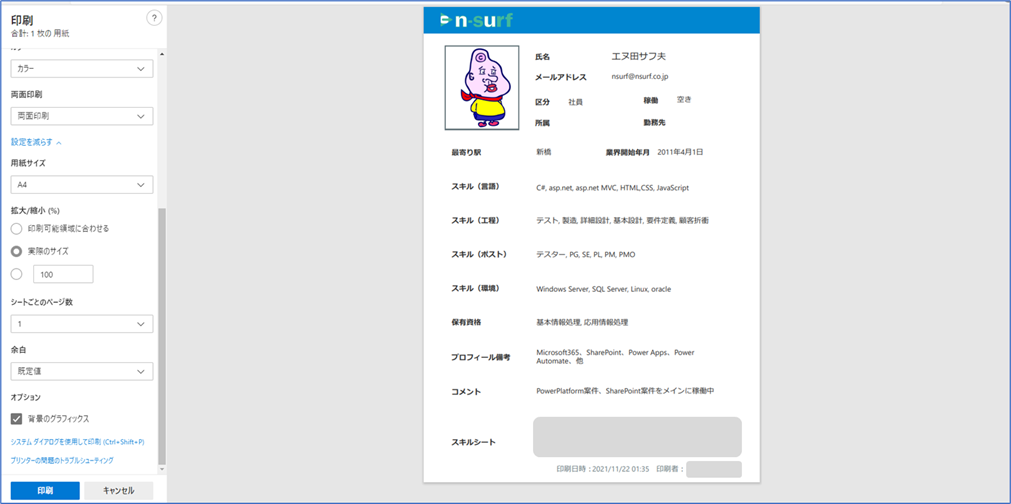
印刷画面
こちらもVer2.0で追加した印刷機能です。PowerAppsには印刷関数「Print()」があり、どの画面でもこれを書けばブラウザの印刷機能が立ち上がり印刷(PDF化含む)が可能です。
ただし、PC・タブレット用の画面ですと縦横が印刷レイアウトと合わず余計な余白ができます。今回の場合も詳細画面をそのまま印刷すると横長で余白がある印刷レイアウトになります。
⇒印刷用レイアウトのスクリーン(A4縦など)が用意されているので、そのスクリーンを使い、印刷用フォーム画面を別途作成します。元々ある詳細画面のフォームなどをコピーして貼り付け、レイアウト各種を調整すればそれほど時間はかかりません。ギャラリーへ印刷画面へのリンクボタン、詳細画面にも同様にリンクを追加して印刷画面へ遷移させます。
印刷画面上の印刷ボタンをクリックするとPrint関数でブラウザ印刷機能を使いPDF作成や印刷が出来ます。
⇒PDFを担当者間の連絡メールやチャットに添付して連携する用途となります。

こちらのポイントは特にはないですが、印刷上ではボタンを表示しないようにVisibleに「!PrintScreen.Printing」としておくくらいでしょうか。その他、注意点としては、初回は背景のグラフィックスをオンにしないとカラーや画像が表示されない、モバイルは現時点非対応、1ページとしての印刷(複数ページへ分割不可)、スクロール内のみ切れ部分は印刷不可、などあります。あくまでブラウザ印刷機能を呼び出すレベルなので万能ではありません。
詳細は公式ページご参考ください:Power Apps の Print 関数 – Power Apps | Microsoft Docs

おわりに
今回は作成~運用~改修にかけて、実装ポイントを絡めてご紹介させていただきました。
PowerAppsでは更新結果をすぐに確認、公開できるので、非常にスピード感のある開発が出来ます。通常のアプリ開発では数倍はかかる実装や改修を、ローコードならではのスピードで、全体として2~3日程度の工数で本アプリの構築が出来ております。
実際のカスタム開発案件ではエラーハンドル処理の追加やUnitテストなどでもう少し工数はかかりますが、アジャイルをベースとした進め方で、アプリの画面や機能を都度確認いただけるため、完成したアプリが想定と異なるということがありません。また、追加された機能や画面を実際に操作いただけるので、新たなアイディアやご要望が早い段階で出てきやすくなります。その結果、PowerAppsでは、ご満足のいくアプリが低コストでスピーディーに開発、改修ができます。本ブログが参考となれば幸いです。
【お知らせ】 Power Platform コンサルティングサービスのご提供を開始いたしました。
本サービスはPower Platform(主にPower Apps、Power Automate)をご利用のお客様において、開発時や運用時のお困りごとに対し、チャットやTV会議を用いてのQA対応やアドバイス、サンプルコードのご提供などの業務サポートを行い、お客様のDX化推進業務を強くサポートするサービスとなります。
導入事例
今回ご紹介したアプリや本ブログにご興味をお持ちになられましたら、技術支援や同様のカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も自社で開発したお役立ちアプリや技術支援を行ったアプリのご紹介など、定期的に更新を行ってまいります。