はじめに
こんにちは。西村です。今回はQiitaでも一部投稿しておりますが、Power Apps で開発する際の見た目について、それほど時間をかけずにサクッと出来る調整方法についてご紹介します。
シリーズ:
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その① テーマの調整
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その② サイズ調整 基本テクニック
【ワンランク上のPower Apps開発】 デザイン(見た目)についてのTips その③ アプリサイズの調整
キャンバスアプリは最初の設定(デフォルト)でそのまま作成すると、よく見る見た目でおしゃれ感に欠けたり、サイズが大きいと感じたりします。
業務アプリは機能がメインなので見た目の優先度は低くなりがちです。実際、あまりに見た目にこだわりだすと業務要件に関連のない部分で時間を要すことになります。
ですが、ある程度の使いやすいデザインは必要ですし、見栄えするアプリのほうが使っていて気持ちがよいものです。本投稿ではそれほど時間をかけずに見た目を調整する、基本的な操作テクニックでの時短技、および、裏技的な時短技をご紹介します。今回はその① テーマ編です。
※2023.05 バージョン:3.23044.15の内容で、通常のキャンバスアプリを前提に記載しています。
キャンバスアプリのデフォルト
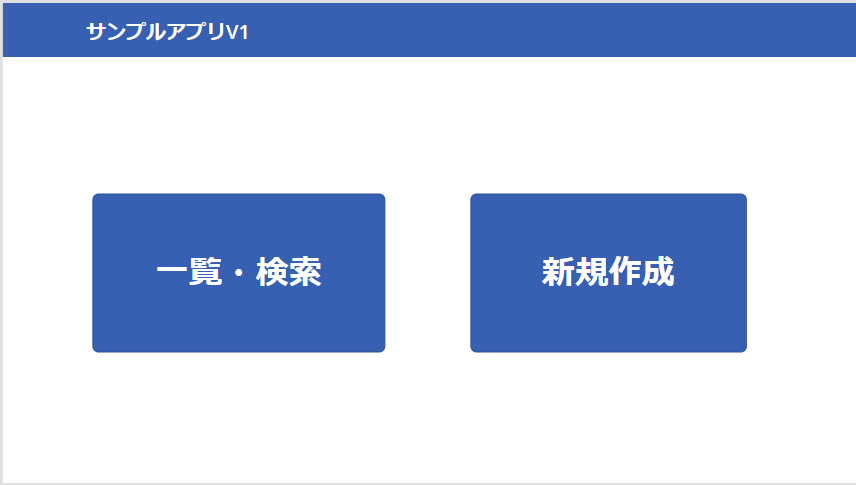
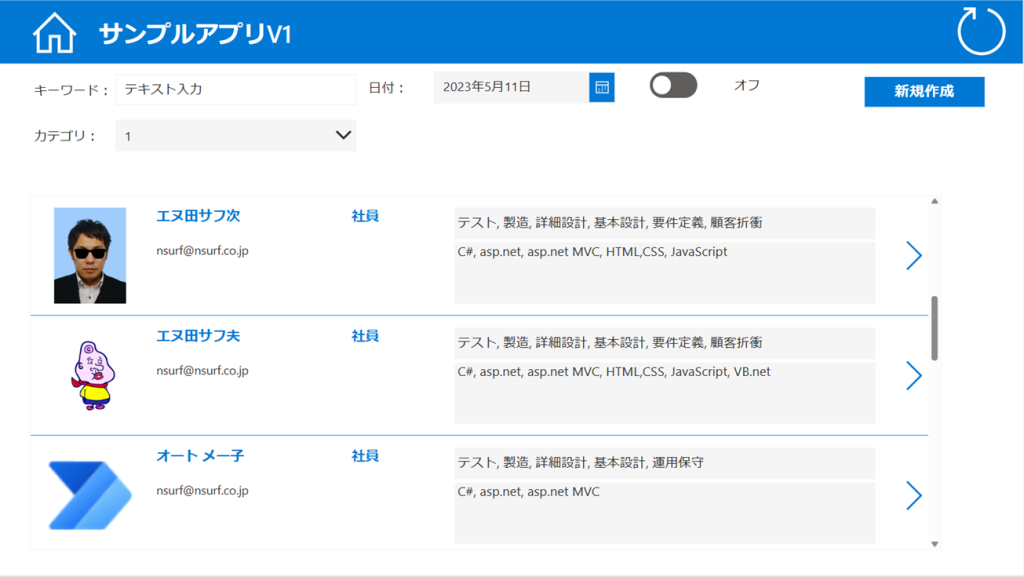
標準のままタブレットレイアウトで作成を進めると以下のようになります。
トップメニュー画面、一覧・検索画面とフォーム画面の例です。
【トップメニュー画面】
・ヘッダーを四角形で作成してタイトルをラベルで作成
・メニューは一覧と新規作成のボタンを作成
※小規模アプリではメニュー少ないのでトップ画面はなくてもよい

【一覧・検索画面】
・標準の青いテーマのコントロール
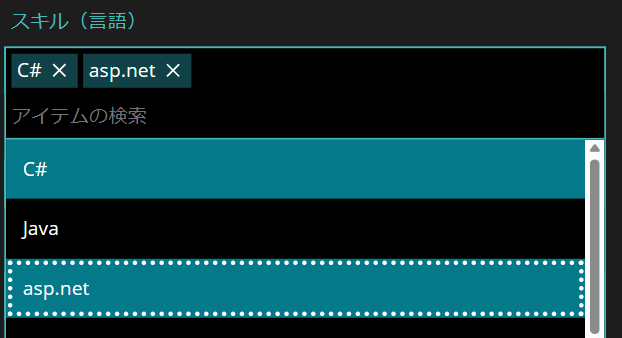
・検索用のテキスト、日付、スイッチ、ドロップダウンコントロールなど
・アイコンやボタン ※ヘッダ部のアイコンは白に変えてます

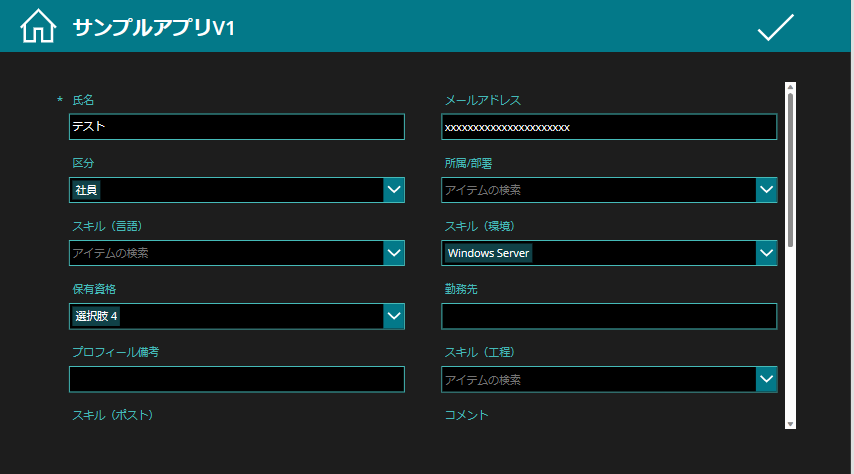
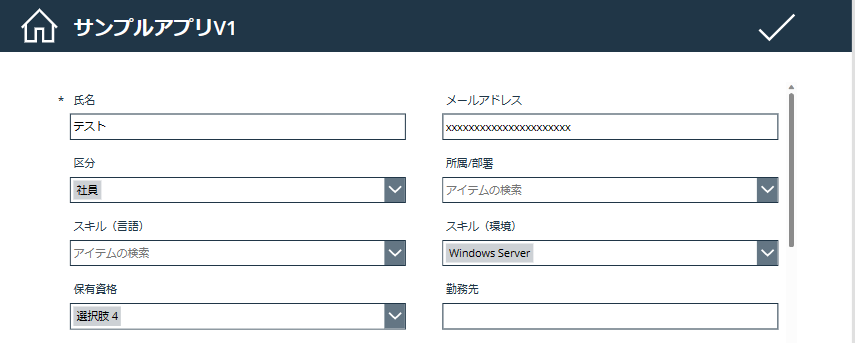
【フォーム画面】
・フォームコントロールで自動生成したもの(閲覧フォームは割愛)
・更新用のチェックアイコン

一般的な画面をデフォルトの設定で作成を進めたサンプルです。
ちょっとしたサイズ調整くらいのレベルで検索や更新などの処理は未実装ですが、見た目の点ではここまでは10分もあれば出来る内容です。
これでも問題はないのですが冒頭に書いたとおり、サンプルでよく見る色合い、サイズ感であるのはいなめません。
テーマを調整する
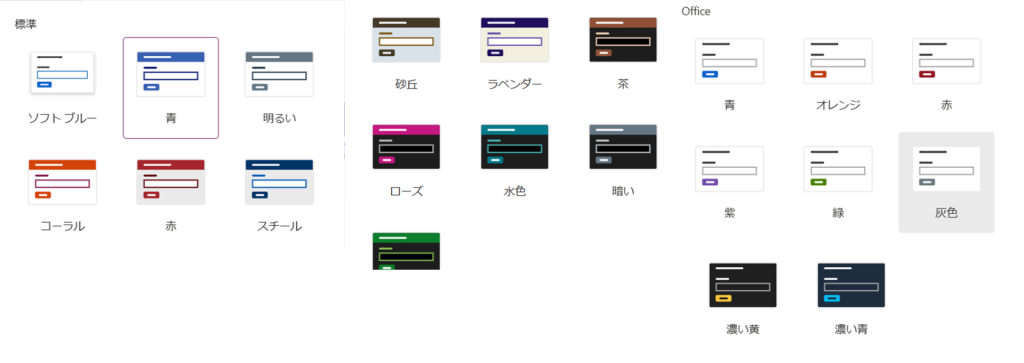
色を変更する場合ですが、まずはテーマを調整するのが良いと思います。
テーマを開くと色々出てきます。最新バージョンだとソフトブルーというテーマも加わっています。Fluent UI に合わせた色合いですね。他MSアプリでも使われているので今後のメインカラーと思われます。

優しい色合いだったり、コーポレートカラーを取り入れたりとイメージに近いものを選択します。
その後にイメージに沿って調整します。
ソフトブルーにしてみる
メインカラー以外にも入力コントロールが薄いグレーになったり、ボタンが角丸→四角くなったり全体的に調整されますね。フォームもスマートな印象です


水色(黒ベース)
水色というより青緑?で黒ベースのテーマです。こちらは合わせて画面背景を黒くしてします。


明るい(グレー)にする
グレーは他の色と合わせやすいので気に入ってます。別の色をメインカラーとして、テーマはグレーを使うなどもありかと思います。


テーマでは色だけでなくボタンの角丸なども調整されます。また、ボタン押したときの背景色とかも併せてちゃんと変えてくれますし、プルダウンの▽アイコンなども調整されます。ひとつひとつ色を変更していくことも可能ですが、ホバー時やクリック時の色なども調整の必要があるので、テーマでイメージに合った色があればその手間が省けます。
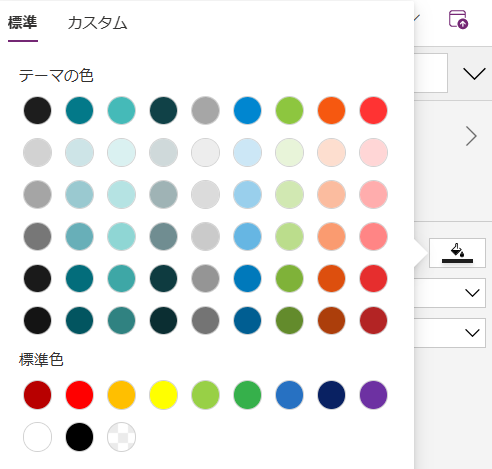
また、カラーパターンもテーマに合わせて変わるので近いカラーを選べるようになります。もちろんカスタムから好きな色を使えますが、パッと色決めるには楽です。


★後々で変更するとカスタムしたボタンや図形のホバー色なども変更されてしまう場合があります。
テーマの調整を行う場合はなるべく早めに行い、変更後は想定外の箇所が変更されていないかのチェックをしたほうが良いと思います。
※補足
最近追加された新しいモダンコントロールでは現時点ではテーマには対応してませんでした。あくまで現在はプレビュー段階なので今後対応してくると公式情報には掲載されています。
テーマ調整についての所感
見た目については、ボタンやアイコンなど好みに合わせてカスタム調整されるのが良いと思いますが、デフォルトのテーマから調整するよりはまずはイメージに近いテーマにして調整するとオリジナリティも出ますし良いかと思います。
各コントロールの色調整は通常の文字色や背景以外にも、押した際の色、ホバー時の色、枠線なども調整する必要があるため、思っていた以上に手間がかかる場合もあります。テーマでイメージにあった色合いにしておくとそのあたりの手間が省けます。
その他の方法として、以下に紹介する変数の値を参照する方法もあります。
ただし、個人的には以下の点を考慮してどうするかはケースバイケースかなと思っています。
1.最初に労力を要する(変数の定義と各コントロールへの適用)
2.ロード前には値が取れない(カラーだといったん真っ黒になる)ため、ローディングを入れるなどの対処が必要
3.後々の調整も一括選択などである程度の時短は可能
変数の値を参照する
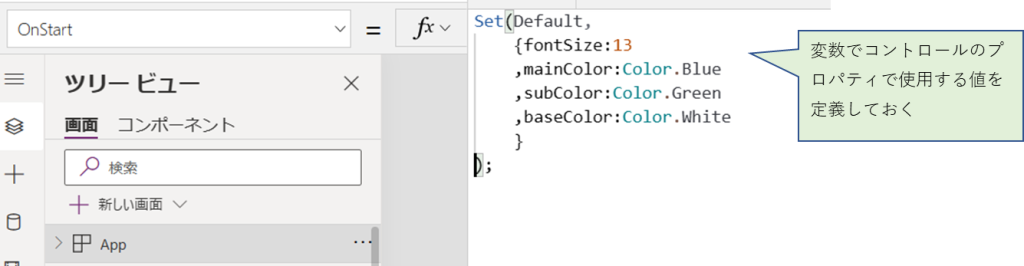
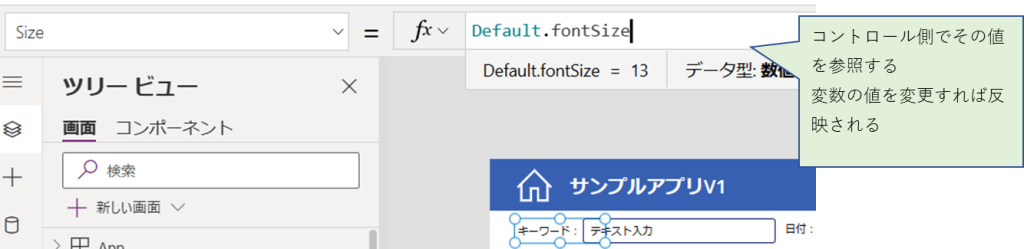
カラーやサイズについて、事前にApp.Onstartで各プロパティ用の変数を定義しておき、それを各コントロールで参照するようにしておくこともできます。後々調整したい場合には変数の値を変更すれば一括で変わってくれるので後々の全体調整の手間が省けます。サイズよりも主にカラーの調整に使われることが多いかと思います。


おわりに
今回はデザイン(見た目)の調整について、テーマでお手軽に調整する内容のご紹介でした。
次回はサイズの調整のテクニックや全体調整のテクニックなどを掲載します。また、サイズ調整時のテクニックはカラー調整時にも応用できますので併せてご参考いただければと思います。
【お知らせ】 Power Platform コンサルティングサービスのご提供を開始いたしました。
本サービスはPower Platform(主にPower Apps、Power Automate)をご利用のお客様において、開発時や運用時のお困りごとに対し、チャットやTV会議を用いてのQA対応やアドバイス、サンプルコードのご提供などの業務サポートを行い、お客様のDX化推進業務を強くサポートするサービスとなります。
導入事例
今回ご紹介したアプリや本ブログにご興味をお持ちになられましたら、技術支援や同様のカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も自社で開発したお役立ちアプリや技術支援を行ったアプリのご紹介など、定期的に更新を行ってまいります。